css
【CSS入門】爆速!LPコーディング効率化テンプレート–横並び画像

こんなお悩み有りませんか?
横並びできるけど、レスポンシブの文字サイズ調整に時間がかかる
数字などの小さいアイコンがあると煩わしい、うまくポジショニングできない
コーディング例を6つ画像で紹介します
コードをそのまま使えば、すでにレスポンシブ対応の文字サイズ調整になってるから楽!
アイコンも画像のアドレスを変えるだけ。
目次
- 横並びの画像と文字 レパートリー1
- 横並びの画像と文字 レパートリー2
- 横並びの画像と文字 レパートリー3(左から右へ読む、PCの時)
- 横並びの画像と文字 レパートリー4(上から下へ読む、SPの時)
- 横並びの画像と文字 レパートリー5(左から右へ読む、PCの時)
- 横並びの画像と文字 レパートリー6(上から下へ読む、SPの時)
横並びの画像と文字 レパートリー1

html
<div class="p-s4__three-contents">
<div class="p-s4__service">
<div class="p-s4__img">
<img src="img/img1.png" alt=>
</div>
<div class="p-s4__contents">
<div class="p-s4__three-content-number">
<img src="img/01.png" alt=>
</div>
<div class="p-s4__three-content-text">
<p class="text1">おはようございます<br>
ここにテキストが入ります</p>
<p class="text2">ここにテキストが入ります<br class="pc">
ここにテキストが入りますここにテキストが入りますここにテキストが入ります</p>
</div>
</div><!-- /.p-s4__three-content-texts -->
</div><!-- /.1 -->
<div class="p-s4__service --reverse">
<div class="p-s4__img">
<img src="img/img2.png" alt=>
</div>
<div class="p-s4__contents --left">
<div class="p-s4__three-content-number --2">
<img src="img/02.png" alt=>
</div>
<div class="p-s4__three-content-text">
<p class="text1">こんにちは<br>
ここにテキストが入ります</p>
<p class="text2">ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります</p>
</div>
</div><!-- /.p-s4__three-content-texts -->
</div><!-- /.1 -->
<div class="p-s4__service">
<div class="p-s4__img">
<img src="img/img3.png" alt=>
</div>
<div class="p-s4__contents">
<div class="p-s4__three-content-number --2">
<img src="img/03.png" alt=>
</div>
<div class="p-s4__three-content-text">
<p class="text1">こんばんは</p>
<p class="text2">ここにテキストが入ります<br class="pc">
ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります</p>
</div>
</div><!-- /.p-s4__three-content-texts -->
</div><!-- /.1 -->
</div><!-- /.p-s4__three-content -->
CSS
.p-s4__service-section {
position: relative;
color: #fff;
letter-spacing: .15em;
}
.p-s4__heading-image {
width: 40%;
max-width: 386px;
position: absolute;
top: -50px;
left: 50%;
transform: translateX(-50%);
@include f.mq('sp') {
width: 55%;
}
}
.p-s4__inner {
width: 90%;
max-width: 1140px;
margin: 0 auto;
}
.p-s4__heading-text {
font-size: 40px;
padding-top: 220px;
padding-bottom: 93px;
text-align: center;
@include f.mq('sp') {
font-size: 20px;
padding: 30vw 0 0;
line-height: 1.5;
}
}
.p-s4__service {
display: flex;
margin-top: 50px;
@include f.mq('sp') {
display: block;
margin-top: 20px;
}
&.--reverse {
flex-direction: row-reverse;
}
}
.p-s4__img {
width: 50%;
max-width: 461px;
@include f.mq('sp') {
width: 100%;
margin-top: 50px;
}
}
.p-s4__contents {
width: 60%;
padding-left: 42px;
&.--left {
padding-left: 0;
padding-right: 35px;
@include f.mq('sp') {
padding: 0;
}
}
@include f.mq('sp') {
width: 100%;
padding: 0;
position: relative;
}
}
.p-s4__three-content-number {
width: 68px;
padding-left: 10px;
&.--2 {
width: 90px;
margin-top: 12px;
}
@include f.mq('sp') {
padding-top: 20px;
position: absolute;
top: -300px;
left: 0px;
}
}
.p-s4__three-content-text {
.text1 {
font-size: 32px;
font-weight: 700;
padding-top: 40px;
line-height: 1.4;
}
.text2 {
font-size: 18px;
padding-top: 40px;
line-height: 1.6;
}
@include f.mq('sp') {
.text1 {
font-size: 22px;
padding-top: 10px;
}
.text2 {
font-size: 14px;
padding-top: 10px;
line-height: 1.6;
}
}
}
横並びの画像と文字 レパートリー2

html
<div class="p-s4__explains">
<h3 class="p-s4__explains-pc pc">
<span class="p-s4__explains-heading">ここにテキストが入ります</span><br>
<span class="p-s4__explains-heading">ここにテキストが入りますここにテキストが入ります</span>
</h3>
<h3 class="p-s4__explains-sp sp">
<span class="p-s4__explains-heading">ここにテキストが入ります</span><br>
<span class="p-s4__explains-heading">ここにテキストが入ります</span><br>
<span class="p-s4__explains-heading">ここにテキストが入ります</span>
</h3>
<div class="p-s4__explain-two-images">
<div class="p-s4__explain-container">
<div class="p-s4__explain-image-title">ここにテキストが入ります</div>
<p class="p-s4__explain-image-text">ここにテキストが入ります</p>
<div class="p-s4__explain-image">
<img src="img/img1.png" alt=>
</div>
</div>
<div class="p-s4__explain-container">
<div class="p-s4__explain-image-title --right">ここにテキストが入ります</div>
<p class="p-s4__explain-image-text">ここにテキストが入ります</p>
<div class="p-s4__explain-image">
<img src="img/img2.png" alt=>
</div>
</div>
</div><!-- /.p-s4__two-images -->
</div><!-- /.p-s4__explains -->
CSS
.p-s4__explains {
padding-top: 90px;
padding-bottom: 100px;
text-align: center;
}
.p-s4__explains-heading {
display: inline-block;
font-size: 40px;
font-weight: 700;
line-height: 1.7;
border-bottom: solid 1px f.$gold;
@include f.mq('sp') {
font-size: 22px;
}
}
.p-s4__explain-two-images {
display: flex;
justify-content: space-between;
@include f.mq('sp') {
display: block;
}
}
.p-s4__explain-container {
width: 49%;
margin-top: 40px;
text-align: left;
@include f.mq('sp') {
width: 100%;
}
}
.p-s4__explain-image-title {
display: inline-block;
font-size: 28px;
font-weight: 700;
background-color: f.$gold;
padding: 15px 15px;
&.--right{
padding: 15px 25px;
}
@include f.mq('sp') {
font-size: 16px;
}
}
.p-s4__explain-image-text{
font-size:18px ;
padding: 24px 0 30px;
@include f.mq('sp') {
font-size: 14px;
padding: 14px 0 20px;
}
}
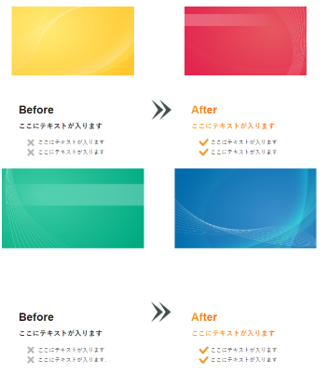
横並びの画像と文字 レパートリー3

htmlとCSSはレパートリー4と同じです。
レパートリー3がPC版、レパートリー4がSP版。
横並びの画像と文字 レパートリー4

html
<div class="p-service__section4-4">
<h3 class="p-service__small-heading-2 c-icon">ここにテキストが入ります</h3>
<div class="p-service__section4-4-background">
<h4 class="p-service__4-4-sub-title">ここにテキストが入ります</h4>
<div class="p-service__section4-4-container">
<div class="p-service__section4-4-container-small">
<div class="p-service__section4-4-1">
<div class="p-service__section4-4-img1 c-icon">
<img src="img/img1.png" alt="">
</div>
<div class="p-service__section4-4-text">
<h5 class="p-service__4-4-text1">Before</h5>
<p class="p-service__4-4-text2 ">ここにテキストが入ります</p>
<div class="p-service__4-4-text3-wrapper">
<p class="p-service__4-4-text3 c-icon">ここにテキストが入ります</p>
<p class="p-service__4-4-text3 c-icon">ここにテキストが入ります</p>
</div>
</div>
</div><!-- /.p-service__section4-4-1 -->
<div class="p-service__section4-4-2">
<div class="p-service__section4-4-img1">
<img src="img/img2.png" alt="">
</div>
<div class="p-service__section4-4-text">
<h5 class="p-service__4-4-text1 --after">After</h5>
<p class="p-service__4-4-text2 --after ">ここにテキストが入ります</p>
<div class="p-service__4-4-text3-wrapper">
<p class="p-service__4-4-text3 --after c-icon">ここにテキストが入ります</p>
<p class="p-service__4-4-text3 --after c-icon">ここにテキストが入ります</p>
</div>
</div>
</div><!-- /.p-service__section4-4-2 -->
</div><!-- /.p-service__section4-4 -->
<div class="p-service__section4-4-container-small">
<div class="p-service__section4-4-3">
<div class="p-service__section4-4-img2 c-icon">
<img src="img/img3.png" alt="">
</div>
<div class="p-service__section4-4-text">
<h5 class="p-service__4-4-text1">Before</h5>
<p class="p-service__4-4-text2">ここにテキストが入ります</p>
<div class="p-service__4-4-text3-wrapper">
<p class="p-service__4-4-text3 c-icon">ここにテキストが入ります</p>
<p class="p-service__4-4-text3 c-icon">ここにテキストが入ります.</p>
</div>
</div>
</div><!-- /.p-service__section4-4-1 -->
<div class="p-service__section4-4-4">
<div class="p-service__section4-4-img2">
<img src="img/img4.png" alt="">
</div>
<div class="p-service__section4-4-text">
<h5 class="p-service__4-4-text1 --after">After</h5>
<p class="p-service__4-4-text2 --after">ここにテキストが入ります</p>
<div class="p-service__4-4-text3-wrapper">
<p class="p-service__4-4-text3 --after c-icon">ここにテキストが入ります</p>
<p class="p-service__4-4-text3 --after c-icon">ここにテキストが入ります</p>
</div>
</div>
</div><!-- /.p-service__section4-4-2 -->
</div><!-- /.p-service__section4-4-container-small -->
</div><!-- /.p-service__section4-4-container -->
</div><!-- /.p-service__section4-4-background -->
</div><!-- /.p-service__section4-4 -->
CSS
.p-service__4-4-sub-title {
font-size: 40px;
font-weight: 700;
padding: 76px 0 0px 0;
@include f.mq('sp') {
font-size: 23px;
padding: 76px 30px 0px;
line-height: 1.5;
}
}
.p-service__section4-4-container {
width: 900px;
height: 1142px;
margin: 0 auto;
&-small {
display: flex;
justify-content: space-between;
padding: 24px 0 40px 0;
@include f.mq('sp') {
padding: 20px 0 0px;
}
}
@include f.mq('tb') {
width: 90%;
&-small {
display: block;
width: 100%;
//background-color: yellow;
margin: 20px auto;
}
}
@include f.mq('sp') {
height: 1020px;
}
}
.p-service__section4-4 {
img {
width: 100%;
@include f.mq('sp') {
padding-top: 20px;
}
}
&-1,
&-2,
&-3,
&-4 {
width: 406px;
height: 400px;
position: relative;
@include f.mq('tb') {
width: 100%;
height: 220px;
display: flex;
justify-content: center;
}
}
&-1,
&-3 {
@include f.mq('sp') {
margin-bottom: 30px;
}
}
}
.p-service__section4-4-img {
&1,
&2 {
position: relative;
&::after {
background-image: url(../img/right-arrow.png);
width: 60px;
height: 60px;
bottom: 24px;
right: -110px;
@include f.mq('tb') {
width: 40px;
height: 40px;
bottom: 120px;
right: -50px;
transform: rotate(90deg);
}
@include f.mq('sp') {
bottom: 90px;
}
}
}
&1 {
width: 350px;
height: 350px;
margin: 0 28px;
@include f.mq('tb') {
width: 30%;
margin: 0 40px;
}
@include f.mq('sp') {
width: 200px;
margin: 0;
}
}
&2 {
width: 406px;
height: 406px;
&::after {
bottom: -34px;
right: -80px;
}
@include f.mq('tb') {
width: 30%;
margin: 0 40px;
&::after {
bottom: 180px;
right: -60px;
}
}
@include f.mq('sp') {
width: 200px;
margin: 0;
&::after {
bottom: 150px;
right: -50px;
}
}
}
}
.p-service__section4-4-text {
width: 311px;
height: 190px;
position: absolute;
bottom: -70px;
left: 50%;
transform: translateX(-50%);
@include f.mq('tb') {
display: block;
position: relative;
bottom: -10px;
left: 0;
transform: none;
}
@include f.mq('sp') {
padding-top: 30px;
}
}
.p-service__4-4-text {
&1 {
font-weight: 600;
font-size: 32px;
@include f.mq('sp') {
font-size: 25px;
padding-left: 20px;
}
&.--after {
display: inline-block;
background: linear-gradient(90deg, #F4951D 10%, #FF5C00);
background: -webkit-linear-gradient(0deg, #F4951D 10%, #FF5C00);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
&2 {
font-weight: 700;
font-size: 20px;
padding: 20px 0 30px;
@include f.mq('sp') {
font-size: 15px;
padding: 10px 0 24px 20px;
}
&.--after {
display: inline-block;
background: linear-gradient(90deg, #F4951D 10%, #FF5C00);
background: -webkit-linear-gradient(0deg, #F4951D 10%, #FF5C00);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
@include f.mq('tb') {
display: block;
}
}
}
&3 {
&-wrapper {
text-align: left;
margin-left: 55px;
@include f.mq('tb') {
padding-left: 55px;
width: 250px;
margin: 0 auto;
}
@include f.mq('sp') {
padding-left: 15px;
width: 180px;
margin: 0 auto;
}
}
font-weight: 500;
font-size: 16px;
padding-bottom: 12px;
display: inline-block;
position: relative;
@include f.mq('tb') {
width: 230px;
font-size: 14px;
line-height: 1.5;
}
@include f.mq('sp') {
width: 200px;
font-size: 12px;
line-height: 1.5;
}
&::before {
background-image: url(../img/x-mark.png);
width: 20px;
height: 20px;
bottom: 10px;
left: -30px;
@include f.mq('sp') {
width: 12px;
height: 12px;
bottom: 13px;
left: -16px;
}
}
&.--after {
&::before {
background-image: url(../img/check.png);
width: 26px;
height: 26px;
bottom: 5px;
left: -32px;
@include f.mq('sp') {
width: 12px;
height: 12px;
bottom: 12px;
left: -16px;
}
}
}
}
}
.p-service__section4-4-3,
.p-service__section4-4-4 {
.p-service__section4-4-text {
position: absolute;
bottom: -200px;
@include f.mq('tb') {
position: relative;
bottom: 0;
}
}
}
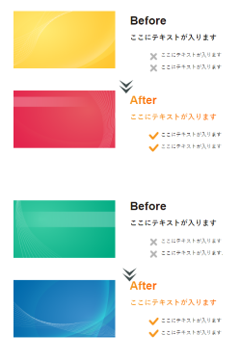
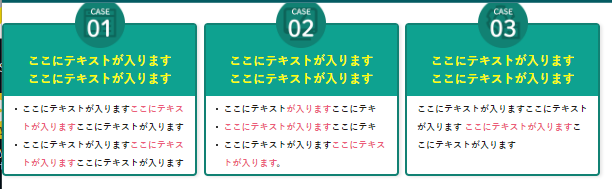
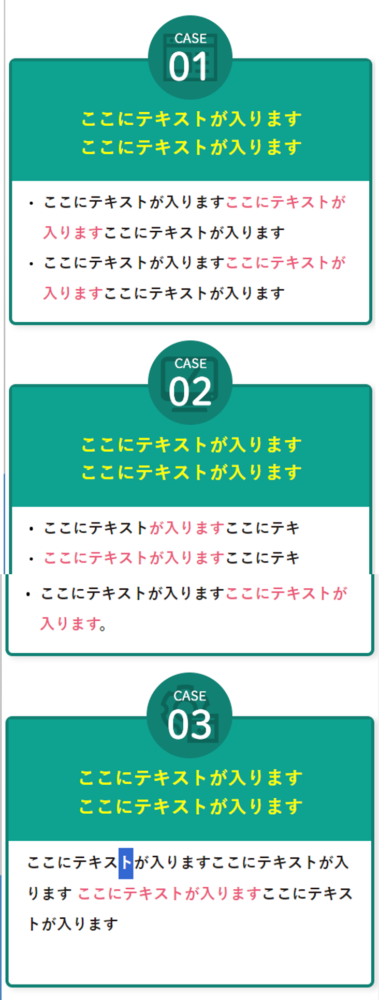
横並びの画像と文字 レパートリー5
横並びの画像と文字 レパートリー6


html
<div class="p-s20__items">
<div class="p-s20__item --1">
<div class="p-s20__green-heading-section">
<div class="p-s20__icon">
<img src="img/s20worry__icon1.png" alt="支援業務">
</div><!-- /.p-s20__icon -->
<p>ここにテキストが入ります<br>
ここにテキストが入ります
</p>
</div>
<p class="p-s20__item-text">
<ul class="p-s20__item-text-ul">
<li>ここにテキストが入ります<span>ここにテキストが入ります</span>ここにテキストが入ります</li>
<li>ここにテキストが入ります<span>ここにテキストが入ります</span>ここにテキストが入ります</li>
</ul>
</p>
</div><!-- /.p-s10__item -->
<div class="p-s20__item --2">
<div class="p-s20__green-heading-section">
<div class="p-s20__icon">
<img src="img/s20worry__icon2.png" alt="請求管理業務">
</div><!-- /.p-s20__icon -->
<p>ここにテキストが入ります<br>
ここにテキストが入ります
</p>
</div>
<p class="p-s20__item-text">
<ul class="p-s20__item-text-ul">
<li>ここにテキスト<span>が入ります</span>ここにテキ</li>
<li><span>ここにテキストが入ります</span>ここにテキ</li>
<li>ここにテキストが入ります<span>ここにテキストが入ります</span>。</li>
</ul>
</p>
</div>
<div class="p-s20__item --3">
<div class="p-s20__green-heading-section">
<div class="p-s20__icon">
<img src="img/s20worry__icon3.png" alt="">
</div><!-- /.p-s20__icon -->
<p>ここにテキストが入ります<br>ここにテキストが入ります
</p>
</div>
<p class="p-s20__item-text">ここにテキストが入りますここにテキストが入ります
<span>ここにテキストが入ります</span>ここにテキストが入ります
</p>
</div>
</div><!-- /.c-inner__flex -->css
.p-s20__items {
display: flex;
line-height: 1.5;
@include f.mq('sp') {
display: block;
}
}
.p-s20__item {
width: 390px;
height: 306px;
margin-right: 13px;
background-color: #fff;
margin-top: 40px;
position: relative;
font-size: 18px;
border: solid 4px #118173;
border-radius: 8px;
box-shadow: 5px 3px 6px 0px rgba(0, 0, 0, 0.1);
padding: 150px 0px 0;
@include f.mq('tb') {
width: 95%;
height: auto;
margin: 15px auto;
}
@include f.mq('sp') {
width: 98%;
height: 316px;
margin-top: 70px;
margin-bottom: 20px;
}
span {
color: #ec5b7a;
}
}
.p-s20__green-heading-section {
height: 142px;
position: absolute;
top: 0;
padding: 53px 0px 18px;
width: 100%;
color: #fffc00;
background-color: #0ea290;
font-size: min(1.8vw, 24px);
font-weight: 700;
text-align: center;
@include f.mq('sp') {
font-size: 22px;
}
}
.p-s20__icon {
width: 100px;
position: absolute;
top: -55px;
left: 50%;
transform: translateX(-50%);
}
.p-s20__item-text {
font-size: 18px;
font-weight: 700;
line-height: 2.0;
padding: 0px 20px;
}
.p-s20__item-text-ul {
font-size: 18px;
font-weight: 700;
padding-left: 36px;
padding-right: 10px;
li {
line-height: 2.0;
position: relative;
&::before {
content: "";
display: block;
width: 4px;
height: 4px;
border-radius: 50%;
background: #000;
position: absolute;
left: -15px; //点とテキストの離れる量
top: calc(1em - 2px);
}
span {
color: #ec5b7a;
}
}
}
.p-20__bottom-button {
margin-top: 70px;
}
後回しにしがちな、CSS基礎を理解できましたね。これで検索時間が1日3分×30日=1.5時間の悩み時間が節約できました。えらい!
これからも簡単なコツで解決できるCSSの勉強法について発信していきますので、ぜひフォローしてみてください。
この記事を書いた人
- aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
最新の投稿

aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
タグ