未分類
【CSS入門】爆速!LPコーディング効率化パーツ–背景

こんなお悩み有りませんか?
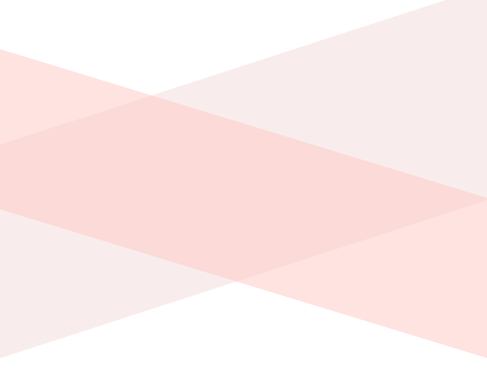
背景に斜めの色を付けなきゃいけないけどわからない!
背景に下方へ向かう三角形を作成しなきゃいけない!
こちらに3種類の背景例を準備しました!
ぜひ使ってみてくださいね
目次
背景パターン1

html
<div class="p-s3__problem-background-triangle"></div>CSS
.p-s3__problem-background-triangle {
width: 0;
height: 0;
border-style: solid;
border-color: #3D3D3D transparent transparent transparent;
border-width: 130px 50vw 0px 50vw;
position: relative;
bottom: 0;
@include f.mq('sp') {
border-width: 86px 48vw 0px 48vw;
}
}
背景パターン2

html
<section class="p-section__10-15 c-background">
<div class="background c-background"></div>
</section>
css
.c-background {
background-repeat: no-repeat;
background-size: cover;
background-position: top center;
position: relative;
}
.p-section__10-15 {
height: auto;
max-height: 1570px;
position: relative;
background: linear-gradient(transparent 30%, #f8edec 30% 100%);
}
.p-section__10-15::before {
height: 800px;
content: "";
position: absolute;
top: min(15vw, 250px);
bottom: 0;
left: 0;
right: 0;
background-color: #f8edec;
transform: skewY(-18deg);
z-index: -999;
}
@media (max-width: 767px) {
.p-section__10-15::before {
top: min(50vw, 700px);
}
}
.p-section__10-15 .background {
width: 100%;
height: 600px;
position: absolute;
top: min(25vw, 600px);
left: 0;
}
@media (max-width: 767px) {
.p-section__10-15 .background {
height: 2000px;
top: 10%;
}
}
.p-section__10-15 .background::before {
content: "";
position: absolute;
top: 0px;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(255, 199, 193, 0.5);
transform: skewY(17deg);
}
@media (max-width: 1244px) {
.p-section__10-15 {
height: auto;
max-height: 1000vw;
}
}
@media (max-width: 767px) {
.p-section__10-15 {
height: auto;
max-height: 10000vw;
}
}SCSS
.c-background {
background-repeat: no-repeat;
background-size: cover;
background-position: top center;
position: relative;
}
.p-section__10-15 {
height: auto;
max-height: 1570px;
position: relative;
background: linear-gradient(transparent 30%, #f8edec 30% 100%);
&::before {
height: 800px;
content: '';
position: absolute;
top: min(15vw, 250px); //上の白部分の量
bottom: 0;
left: 0;
right: 0;
background-color: #f8edec;
transform: skewY(-18deg); //傾き
z-index: -999;
@include f.mq('sp') {
top: min(50vw, 700px); //上の白部分の量
}
}
.background {
width: 100%;
height: 600px;
position: absolute;
top: min(25vw, 600px);
left: 0;
@include f.mq('sp') {
height: 2000px;
top: 10%; //上の白部分の量
}
&::before {
content: '';
position: absolute;
top: 0px; //上の白部分の量
bottom: 0;
left: 0;
right: 0;
background-color: rgb(255, 199, 193, 0.5);
transform: skewY(17deg); //傾き
}
}
@include f.mq('tb') {
height: auto;
max-height: 1000vw;
}
@include f.mq('sp') {
height: auto;
max-height: 10000vw;
}
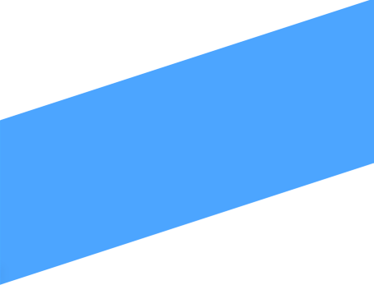
}背景パターン3

html
<section class="c-bacground__skew c-background">
</section>css
.c-background {
background-repeat: no-repeat;
background-size: cover;
background-position: top center;
position: relative;
}
.c-bacground__skew {
margin-top: 1500px;
height: auto;
max-height: 1570px;
position: relative;
background: linear-gradient(transparent 30%, #4ca5ff 30% 100%);
}
.c-bacground__skew::before {
height: 800px;
content: "";
position: absolute;
top: min(15vw, 250px);
bottom: 0;
left: 0;
right: 0;
background-color: #4ca5ff;
transform: skewY(-18deg);
z-index: -999;
}
@media (max-width: 767px) {
.c-bacground__skew::before {
top: min(50vw, 700px);
}
}
@media (max-width: 1244px) {
.c-bacground__skew {
height: auto;
max-height: 1000vw;
}
}
@media (max-width: 767px) {
.c-bacground__skew {
height: auto;
max-height: 10000vw;
}
}scss
.c-background {
background-repeat: no-repeat;
background-size: cover;
background-position: top center;
position: relative;
}
.c-bacground__skew {
margin-top: 1500px;
height: auto;
max-height: 1570px;
position: relative;
background: linear-gradient(transparent 30%, #4ca5ff 30% 100%);
&::before {
height: 800px;
content: '';
position: absolute;
top: min(15vw, 250px); //上の白部分の量
bottom: 0;
left: 0;
right: 0;
background-color: #4ca5ff;
transform: skewY(-18deg); //傾き
z-index: -999;
@include f.mq('sp') {
top: min(50vw, 700px); //上の白部分の量
}
}
@include f.mq('tb') {
height: auto;
max-height: 1000vw;
}
@include f.mq('sp') {
height: auto;
max-height: 10000vw;
}
}
背景難しいですよね、焦っていたあなたの悩みは解決したでしょうか?
これからも簡単なコツで解決できるCSSの勉強法について発信していきますので、ぜひフォローしてみてください。
この記事を書いた人
- aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
最新の投稿

aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
タグ