未分類
【アコーディオンメニュー】動きがおかしい時3分で解決チェックポイント

こんな悩みを解決できる記事を用意しました。
アコーディオンメニューバグった…
アコーディオンメニュー動きが変…
アコーディオンメニューの動きが急…
結論:CSSが原因です!
アコーディオンメニュー、コピペで乗り切っていませんか?挙動がおかしいと「JSが悪い?」と考えがちですが実は「CSS」が理解できてないのです。
デザインカンプに合わせると、CSSに余計な記述が増えがち。
どのCSSの記述が余計なのかお伝えします。
アコーディオンメニューを気持ちよく開閉しよう。

お手本動作はこちらのcodepen。
ぜひcodepen上で//のコメントアウトを外してNG動作も体験してほしい。「びょびょーん」となる。
See the Pen アコーディオンメニューの開閉エラー by aimeimm (@aimeimm) on CodePen.
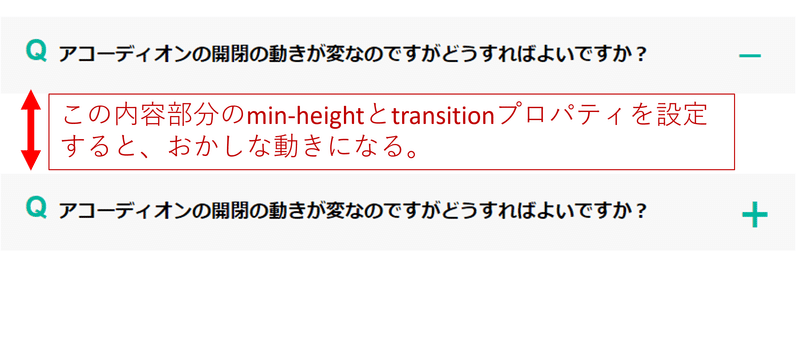
CSSの、アコーディオン内容のmin-heightとtransitionは削除しよう
デザインカンプに合わせるとき、min-heightを指定していませんか?また、動きがあるものに全部transitionをつけていませんか
今回「びょびょーん」と不思議な動きをしていたのが、余計な記述を削除し元通りになりました。
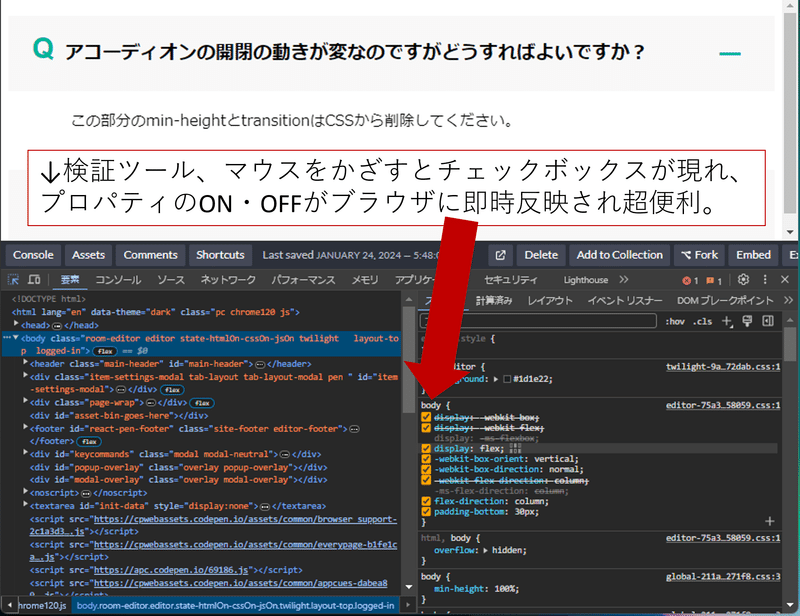
動きがおかしいときは、JSだけでなく、CSSがおかしくないかチェック!
Chromeの検証ツールでは、それぞれのクラスや疑似要素ごとにCSSのプロパティを調整できる。だまされたと思ってチェックしてみよう。
<div class="c-drawer__box c-inner__left">
<h3 class="j-btn c-icon c-drawer__button">アコーディオンの開閉の動きが変なのですがどうすればよいですか?</h3>
<p class="c-drawer__content">この部分のmin-heightとtransitionはCSSから削除してください。
</p>
</div>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<div class="c-drawer__box c-inner__left">
<h3 class="j-btn c-icon c-drawer__button">アコーディオンの開閉の動きが変なのですがどうすればよいですか?</h3>
<p class="c-drawer__content">この部分のmin-heightとtransitionはCSSから削除してください。
</p>
</div>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
copy
.c-drawer__button {
background-color: #f8f8f8;
font-size: 20px;
padding: 25px 6px 25px 60px;
margin-bottom: 10px;
position: relative;
@include f.mq('sp') {
font-size: 15px;
line-height: 1.5;
padding: 18px 52px 12px 40px;
}
&::before {
content: "Q";
width: 1px;
height: 1px;
color: #00b7a0;
font-size: 30px;
font-weight: 700;
position: absolute;
font-family: 'Oswald', 'Noto Sans JP', 'Helvetica Neue', 'Helvetica', 'Hiragino Sans', 'ヒラギノ角ゴシック', YuGothic, 'Yu Gothic', 'メイリオ', Meiryo, 'Arial', 'MS Pゴシック', 'MS PGothic', sans-serif;
top: 18px;
left: 25px;
@include f.mq('sp') {
font-size: 20px;
top: 15px;
left: 16px;
}
}
&::after {
content: "+";
width: 30px;
height: 30px;
color: #00b7a0;
font-size: 40px;
font-weight: 700;
position: absolute;
top: 13px;
right: 29px;
transition: all 0.4s linear 0s;
@include f.mq('sp') {
font-size: 30px;
top: 40%;
transform: translateY(-50%);
right: 7px;
}
}
}
.c-drawer__button {
&+.c-drawer__content {
display: none;
}
}
.c-drawer__content {
//min-height:120px;これはNG!
font-size: 16px;
line-height: 1.75;
padding: 8px 20px;
margin: 1px 46px 30px;
//transition: all 0.4s linear 0s;これはNG!
@include f.mq('sp') {
margin: 5px 0px 12px 4px;
font-size: 14px;
}
}
.active {
font-weight: 900;
&::after {
content: "ー";
font-size: 25px;
font-weight: 700;
color: #00b7a0;
position: absolute;
top: 23px;
right: 30px;
transition: all 0.4s linear 0s;
@include f.mq('sp') {
top: 50%;
transform: translateY(-50%);
right: 8px;
font-size: 20px;
}
}
&+.c-drawer__content {
display: block;
}
}
$(function () {
$('.j-btn').click(function () {
jQuery(this).next().slideToggle();
jQuery(this).toggleClass( 'active' );
});
});まとめ:アコーディオンメニューの動きがおかしいときは…
①CSS「min-height」削除
②CSS「transition」削除
③Chrome「検証ツール」でエラーチェック

アコーディオンメニューのCSSをコピペしたあなたに
不具合が起きたら「CSSの見直し」がオススメ!
==================
最後までお読みいただき嬉しいです。参考になったらいいねを戴けると励みになります。これからも簡単なコツで解決できるjQueryの勉強法について発信していきますので、ぜひフォローしてみてください。
タグ