figma,photoshop,xd
【figma】figmaの画像が書き出せない悩みを10秒で解決する

コーディングでこんな悩みありませんか?
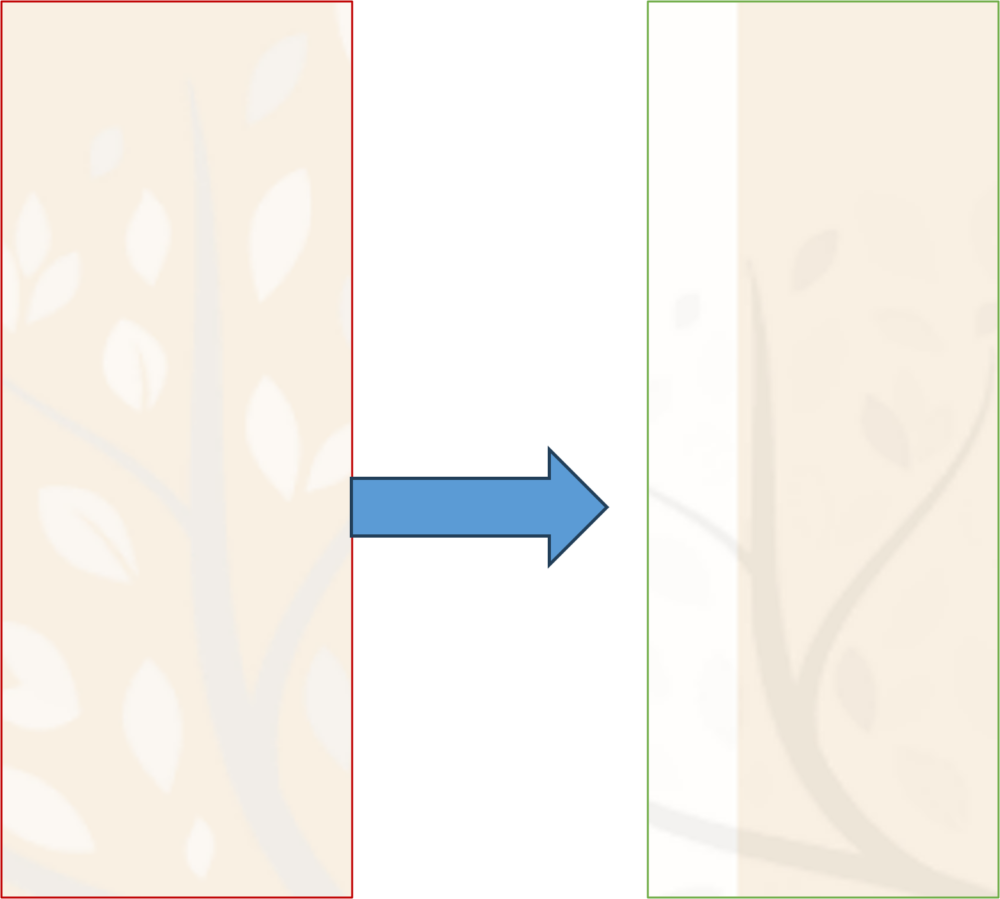
画像編集されたfigmaが見た目通りに書き出されない…
Fill項目でexposure, saturationを調整してるみたいだけど、ダウンロード画像には反映されていないorz
Show in exportsの項目が無い!チェックされてるかどうかもわからない
結論:右クリック→Copy as SVG→htmlに貼る
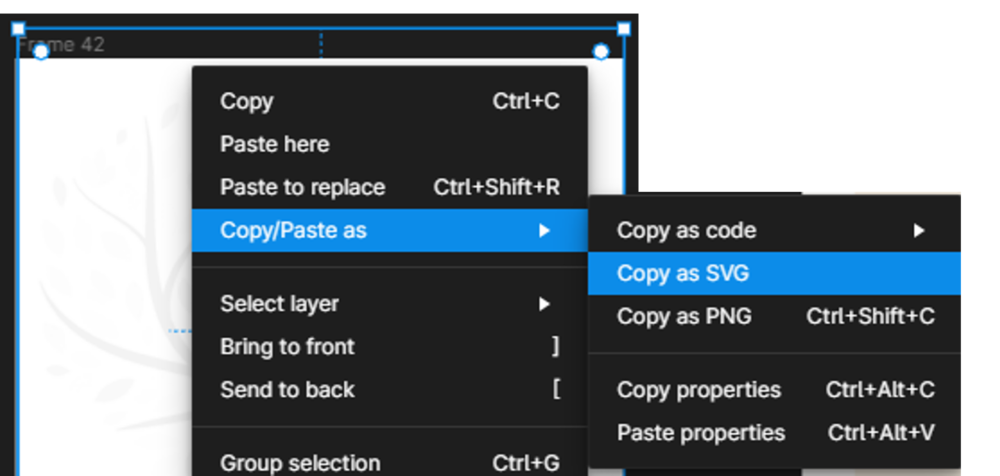
①画像の上で右クリックして「Copu/Paste as」→「Copy as SVG」。

②SVGコードがコピーされるので、htmlに直接貼り付ける。
ただし、死ぬほど長いコードが張り付けられるので、SVGタグの始まりのVをクリックして折りたたんでおこう。

③不要に表れた白い葉っぱが、見事デザインカンプ通りに正しい画像となった。

figmaの画像で困ったときは
一回、SVGコードの形で使うことを検討してみるとよい。
デザインツール、どれも一癖ありますよね…。毎回どこかで沼ります。
これからも簡単なコツで解決できるツールの使い方や勉強法について発信していきますので、ぜひフォローしてみてください。
この記事を書いた人
- aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
最新の投稿

aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
タグ




