未分類

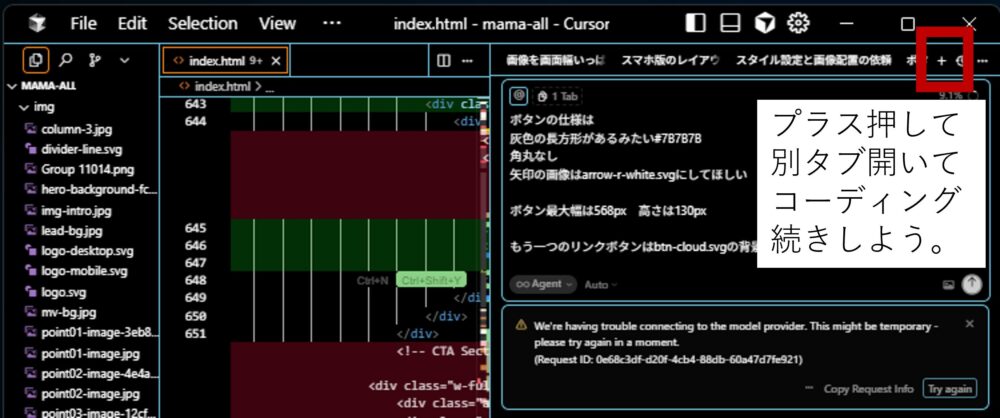
figamaデータをcursorでコーディングしているときエラーでた。別タブで解決。
We’re having trouble connecting to the model provider. This might be temporary – please try again […]

Figma MCP Cursor 利用手順
ステップ1:Figma個人アクセストークンの発行 MCPサーバーがFigmaデータにアクセスするための個人アクセストークンを取得します。 ステップ2:MCPサーバーのインストールと起動 あなたのPC上でMCPサーバーを起 […]

仕事が早い人の3つの特徴【無料】セルフチェックシート配布
✅ 仕事が早い人の特徴3つ 🎯 1か月後にこれらを身につけるための「明日の過ごし方」 🔹 朝(6:30〜9:00) 🔹 昼(12:00〜13:00)  […]

家事の段取りが悪い人必見!効率よく片付け&時短料理ができる習慣
計画的に一日を過ごしながら家事スキルを上げるために、以下の方法を試してみると良いですよ! 1. 家事の流れを決めて「動線」を意識する 2. ルーティン化して迷いをなくす 3. 片付けを「ながら習慣」にする 4. 料理を短 […]

時間通りに動ける人になる!朝活リズムを安定させるコツと習慣づくり
記事のポイント そんな悩みを解決するために、小学校の先生のように時間きっかりに行動するコツを紹介します! ① 時間内に終わる範囲でやる意識を持つ 予定を立てるとき、「これは本当に時間内に収まるか?」を意識することが大事で […]

ゲーム作りがきっかけに?Scratchで世界中の子どもと友達になる方法
Scratchで世界とつながる仕組み 具体的な参加方法 Scratchを通じて得られるメリット まとめ 海外のScratch(スクラッチ)コミュニティに参加する方法はいくつかあります。目的に応じて適切な方法を選びましょう […]

生活リズムが整えば人生が変わる!今日からできる6つの習慣
生活リズムを安定させるには、以下のポイントを意識すると良いですよ。 1. 毎日同じ時間に寝て起きる 2. 朝日を浴びる 3. 食事の時間を固定する 4. 適度な運動をする 5. 寝る前の習慣を整える 6. 目覚ましはスヌ […]

【css入門】レスポンシブ対応、下手な原因
結論:大きいデザインカンプはメディアクエリ刻む コーディングカンプが1900pxのものはxl,xxlも刻む。 手順 ①「SP」コーディングする ②メディアクエリPCに丸ごとコピーする ③漏れが無いように上から順にそれぞれ […]

【CSS】文字の縁取り SVG
表示させる内容ごとにidが必要。useのxlink:hrefにはこのidを入れる。 aimeiaimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。