未分類
DreamWeaverはDartSass非対応(@use コンパイル不可)

結論:Dreamweaverは今後も@use対応しない
Dart Sassの対応を希望いたします今後のSassの公式推奨コンパイラがDart Sassになるとの事です。 これにより、今後@import記法が使えなくなりcommunity.adobe.com
なぜDWを使おうと思ったか
もともとVScodeで独学コーディングをしていたが、
企業の求人の中には「Dreamweaverの経験等」と書いてあることがあった。
併せて「Illustratar/Photoshopの経験等」と書いてある求人が多い為
AdobeCCを契約し、勉学に励むことにした。
CCを契約したため、DreamWeaverも利用可能。
「よし、DreamWeaverでコーディングしてみよう!」
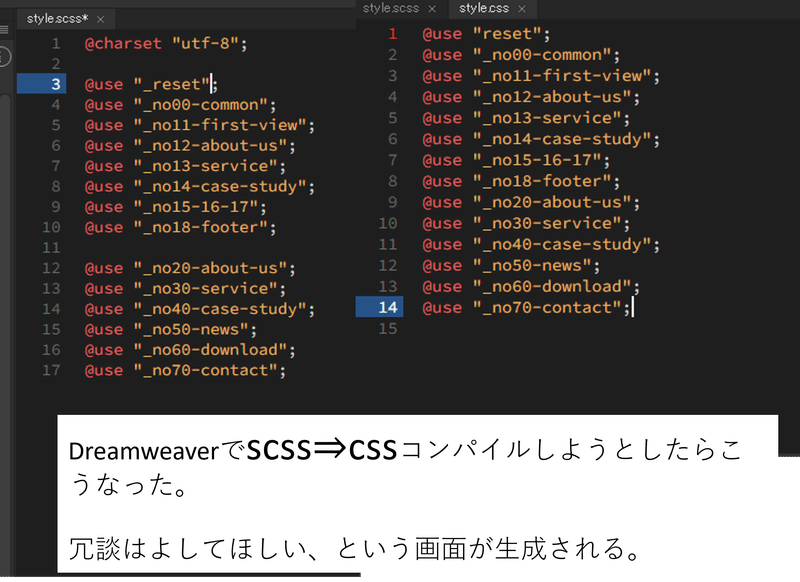
@useが@useのままコンパイルされる…
指定したフォルダに出力されていることは確認できたが、
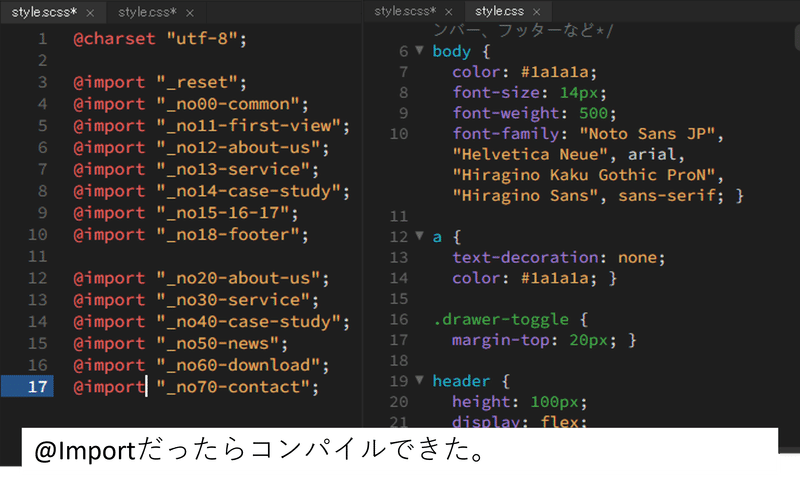
@useが認識されていない。(下の画像)
DreamWeaverの最新版は2021年(2年前)との表記、怪しいと感じ
@import(昔の読み込みの書き方)を使うとどうか検証した。

@importなら無事にコンパイルされた!
全ての@useを@importに書き換えたところ、
無事にコンパイルされ、必要なstyle.cssが生成された。
この件以外のDreamWeverの使い方は問題なく理解できて一安心。

これからは「VScodeが使えます」
Dreamwevearの更新が止まったからには
今後使えなくなるのは明らかである。
初学者のWebコーダー/Webデザイナーには声を大にして言いたい。
「VScodeが使える」≧「Dreamweaverが使える」
これからもVScodeを使って楽しくコーディングしていこうと思う。
この記事を書いた人
- aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
最新の投稿

aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
タグ