未分類
【jQuery入門】Error handling response: TypeError: Cannot read properties of undefined (reading ‘MainColor’) at chrome-extension://jmjjnhpacphpjmnnlnccpfmhkcloaade/content_scripts/nif2_balloon.js:19:51エラーの原因と解決策

結論:VScodeのLive Serverが原因なので、別の環境で開くとよい。
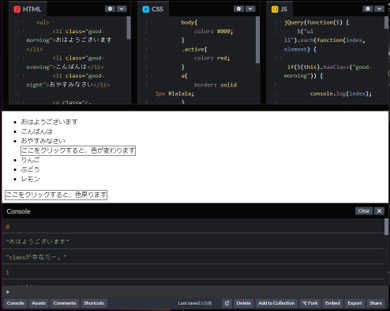
■コンソールの基本の使い方:ブラウザで検証ツールを開き、「コンソール」タブを押す。
私が躓いたエラーは
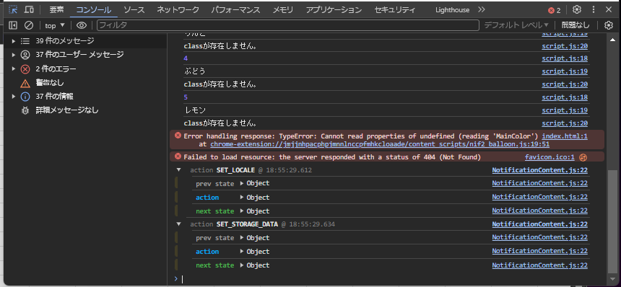
Error handling response: TypeError: Cannot read properties of undefined (reading ‘MainColor’) at chrome-extension://jmjjnhpacphpjmnnlnccpfmhkcloaade/content_scripts/nif2_balloon.js:19:51
Failed to load resource: the server responded with a status of 404 (Not Found)
原因は①VScodeのLive Serverを使ったことによるもの

無視すればそれ以外の上部のconsole.log出力は問題なし。

②保存したフォルダのhtmlを開く、とエラーなし


③CODEPENも、使える。

【注意】CODEPENを使うときはHTMLの最後にjQueryCDNを読み込ませるのを忘れないようにしよう。
でないとエラーがでる。
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>まとめ
①VScodeのLive Server
→メリット:即時更新
→デメリット:自分の記述とは関係ないエラー1セットが存在、邪魔。
②保存したフォルダのhtmlを開く
→メリット:エラーなし。
→デメリット:自動更新されないため、JSを書いたら、都度Webブラウザの更新が必要。
③CODEPEN
→メリット:即時更新。エラーなし。
→デメリット:CODEPENに登録が必要。コンソールの文字出力時に””で囲まれる。jQueryを読み込ませないといけない。
自分に合った方法でコンソールを活用しよう
後回しにしがちな、コンソールの使い方を理解できましたね。これで検索時間が1日3分×30日=1.5時間の悩み時間が節約できました。えらい!
これからも簡単なコツで解決できるjQueryの勉強法について発信していきますので、ぜひフォローしてみてください。
この記事を書いた人
- aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
最新の投稿

aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
タグ