未分類
【jQuery入門】each(function(index, element){});の使い方が3分でわかる

結論:リスト(<li>)に繰り返し処理を使える!練習してみよう。
<ul>
<li class="good-morning">おはようございます</li>
<li class="good-evening">こんばんは</li>
<li class="good-night">おやすみなさい</li>
<li class="fruits">りんご</li>
<li class="fruits">ぶどう</li>
<li class="fruits">レモン</li>
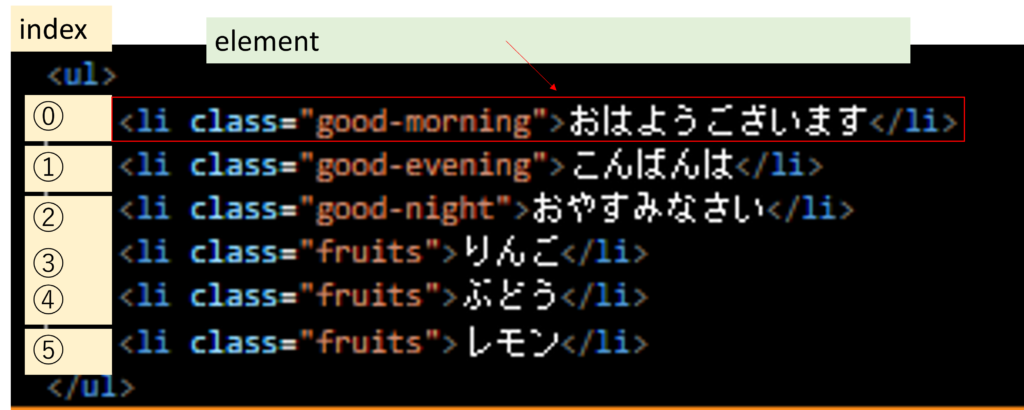
</ul>①練習問題ゴール:htmlのそれぞれの要素を取得し、出力する。

②1st STEP:htmlのそれぞれの要素を取得(用語解説)
(1)index…割り振り番号
(2)element…取得した要素のこと。
例:indexが0番目のelementは<li class=”good-morning”>おはようございます</li>。
(3)要素の取得…こちらのサイトがおすすめ。
要約すると、idがhogeのテキストを取得したいときはこのようにかける。
$("#hoge").text()ので、今回elementを使った要素取得も同じようにかける。
$(element).text()→おはようございます
③2nd STEP:出力する
■console.logの使い方:VScodeからGo Liveか、フォルダから直接Chromeで開く
VScodeのGo Liveで進捗確認
→メリット:JS書くたびにサイトが更新される
→デメリット:【注】自分の記述とは関係ないエラー1セットが存在、邪魔。
保存したフォルダからChromeにドラッグしてhtmlを開く
→メリット:自分のエラー以外は無く、見やすい。
→デメリット:JSを書いたら、手動でWebブラウザの更新が必要。
方法が2つあると知っておくといざというとき助かるよ。
④jQuery解答
jQuery(function($) {
$("ul li").each(function(index, element) {
console.log(index);
console.log($(element).text());
});
});
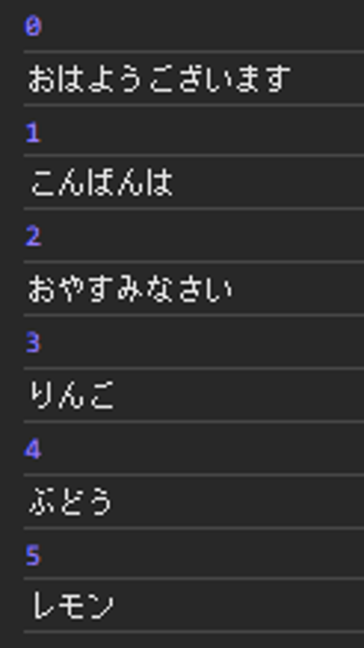
console.logでコンソールに出局した結果がこちら。番号と、要素のテキストが出力されている。

See the Pen each(function(){}); by aimeimm (@aimeimm) on CodePen.
後回しにしがちな、jQuery基礎を理解できましたね。これで検索時間が1日3分×30日=1.5時間の悩み時間が節約できました。えらい!
これからも簡単なコツで解決できるjQueryの勉強法について発信していきますので、ぜひフォローしてみてください。
この記事を書いた人
- aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
最新の投稿

aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
タグ