未分類
【CSS入門】爆速!LPコーディング効率化テンプレート–header

目次
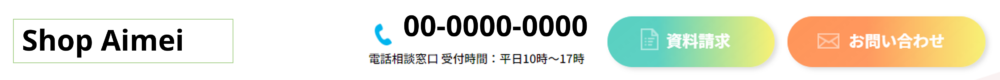
headerレイアウト1

html
<header id="js-header" class="l-header">
<div class="l-header__items">
<a class="l-header__left" href="#id-main">
<h1 class="l-header__logo">
<img src="img/logo.png" alt="企業ロゴ">
</h1>
</a>
<div class="l-header__right c-font__notosansjp">
<a class="l-header__right-tel-items c-hover" href="tel:00-0000-0000">
<!-- <picture>
<source srcset="img/telephone-icon-white.png" media="(max-width: 1000px)" />
<img class="l-header__image-tel" src="img/header__phone.png" alt="電話でお問い合わせ">
</picture>-->
<strong class="l-header__right-tel-number c-icon ">00-0000-0000</strong>
<p class="l-header__right-tel-text"><span>電話相談窓口 </span>受付時間:平日10時~17時</p>
</a>
<div class="l-header__right-document shine-button c-hover pc">
<a class="c-icon" href="#id-document">
<span class="pc ">資料請求</span>
</a>
</div>
<div class="l-header__right-contact shine-button c-hover pc">
<a class=" c-icon" href="#id-contact">
<span class=" pc ">お問い合わせ</span>
</a>
</div>
</div>
</div><!-- /.l-header-items -->
</header>
CSS
/***********************************************
headerの内容
************************************************/
.l-header__items {
display: flex;
}
/***********************************************
header 左 ロゴ*****/
.l-header__logo {
width: 176px;
height: 33px;
margin: 38px 0;
}
@media (max-width: 1244px) {
.l-header__logo {
width: 140px;
margin: 40px 0;
}
}
@media (max-width: 850px) {
.l-header__logo {
width: 120px;
margin: 40px 0 20px 10px;
}
}
@media (max-width: 850px) {
.l-header__logo.--footer {
text-align: center;
}
}
/***********************************************
header 右 電話と問い合わせボタン*****/
.l-header__right {
display: flex;
margin-left: auto;
}
/*************************電話*/
.l-header__right-tel-items {
height: 90px;
text-align: right;
margin: 11px 12px 0 0;
background-color: #fff;
padding: 10px 15px 5px 20px;
border-radius: 30px;
}
@media (max-width: 1244px) {
.l-header__right-tel-items {
padding: 15px 15px 0px 20px;
margin: 8px 12px 0 0;
}
}
@media (max-width: 850px) {
.l-header__right-tel-items {
height: 80px;
padding: 15px 18px 10px 24px;
background-color: #fff;
border-radius: 30px;
box-shadow: 4px 3px 6px 0px rgba(0, 0, 0, 0.13);
margin: 15px 5px 0px 0;
}
}
.l-header__right-tel-number {
font-size: 40px;
color: #30bceb;
}
.l-header__right-tel-number::before {
background-image: url(../img/header__phone.png);
width: 30px;
height: 30px;
top: 19px;
left: -27px;
}
@media (max-width: 1244px) {
.l-header__right-tel-number {
font-size: 32px;
}
.l-header__right-tel-number::before {
width: 25px;
height: 25px;
top: 13px;
left: -22px;
}
}
@media (max-width: 850px) {
.l-header__right-tel-number {
font-size: 25px;
}
.l-header__right-tel-number::before {
width: 16px;
top: 10px;
left: -18px;
}
}
.l-header__right-tel-text {
margin-top: 10px;
font-size: 16px;
padding-right: 5px;
color: #000;
}
@media (max-width: 850px) {
.l-header__right-tel-text {
font-size: 15px;
}
.l-header__right-tel-text span {
display: none;
}
}
/**************************資料請求、お問い合わせ*/
.l-header__right-document,
.l-header__right-contact {
height: 70px;
padding: 22px 55px 20px 84px;
margin: 21px 0 0 0;
font-size: 22px;
border-radius: 60px;
background-color: #ff7a3a;
background: linear-gradient(0deg, #FF5C00 40%, #F4951D);
background: -webkit-linear-gradient(0deg, #FF5C00 40%, #f4e91d);
margin-left: 18px;
box-shadow: 4px 3px 6px 0px rgba(0, 0, 0, 0.13);
}
.l-header__right-document a,
.l-header__right-contact a {
color: #fff;
font-weight: 700;
}
.l-header__right-document a::before,
.l-header__right-contact a::before {
background-image: url(../img/header__mail-icon.png);
width: 30px;
height: 30px;
top: 1px;
left: -43px;
}
@media (max-width: 1244px) {
.l-header__right-document,
.l-header__right-contact {
font-size: 20px;
padding: 22px 25px 20px 25px;
}
.l-header__right-document a::before,
.l-header__right-contact a::before {
width: 40px;
height: 40px;
top: 2px;
left: 42px;
}
}
.l-header__right-document {
padding: 22px 60px 20px 80px;
margin-left: 0;
background-color: #00b7a0;
background: linear-gradient(0deg, #00b7a0 30%, #f4e91d);
background: -webkit-linear-gradient(0deg, #00b7a0 30%, #f4e91d);
}
.l-header__right-document a::before {
background-image: url(../img/header__download-icon.png);
top: -5px;
left: -35px;
}
@media (max-width: 1244px) {
.l-header__right-document {
padding: 22px 25px 20px 25px;
}
.l-header__right-document a::before {
top: -4px;
left: 25px;
}
}
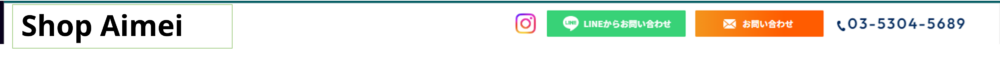
headerレイアウト2

html
<header class="l-header">
<div class="l-header__items">
<a class="l-header__left" href="">
<img src="img/logo.png" alt="企業ロゴ">
</a>
<div class="l-header__right c-font__notosansjp">
<a class="insta" href="">
<img src="img/insta.png" alt="インスタグラム"></a>
<a class="line" href="">
<img class="l-header__image-line" src="img/line-icon.png" alt="LINEからお問い合わせ">
<span class="pc tb-off">LINEからお問い合わせ</span>
</a>
<a class="contact c-font__notosansjp" href="">
<img class="l-header__image-mail" src="img/mail-icon.png" alt="フォームでお問い合わせ">
<span class="pc tb-off">お問い合わせ</span>
</a>
<a class="tel c-font__notosansjp" href="">
<picture>
<source srcset="img/telephone-icon-white.png" media="(max-width: 1000px)" />
<img class="l-header__image-tel" src="img/telephone-icon.png" alt="電話でお問い合わせ">
</picture>
<span class="pc tb-off">00-0000-0000</span>
</a>
</div>
</div><!-- /.l-header-items -->
</header>SCSS
.l-header {
height: 77px;
// header固定
position: sticky;
top: 0;
z-index: 999;
background-color: rgba(255, 255, 255, 0.7);
font-weight: 700;
}
.l-header__items {
display: flex;
justify-content: flex-end;
padding: 0 min(2.3vw, 50px) 0 40px;
@include f.mq('sp') {
padding: 0 10px 0 10px;
}
}
.l-header__left {
width: 203px;
margin-right: auto;
padding: 19px 0;
img {
width: 100%;
}
transition: all 0.2s linear;
&:hover {
opacity: 0.6;
}
@include f.mq('tb') {
width: 200px;
padding: 20px 0 0 0;
}
@include f.mq('sp') {
width: 180px;
padding: 26px 0;
}
}
.l-header__right {
padding: 13px 0;
display: flex;
@include f.mq('tb') {
margin: 9px 0;
}
img {
width: 100%;
}
.insta {
display: block;
width: 50.5px;
height: 50.5px;
transition: all 0.2s linear;
&:hover {
transform: scale(1.1, 1.1);
}
@include f.mq('tb') {
width: 35px;
height: 35px;
}
}
.line {
width: 260px;
height: 50px;
border-radius: 2px;
padding-left: 69px;
margin-left: 14px;
background-color: #06C755;
font-size: 16px;
font-weight: 700;
color: #fff;
line-height: 50px;
opacity: 0.8;
position: relative;
transition: all 0.2s linear;
&:hover {
transform: scale(1.1, 1.1);
}
img {
width: 30px;
height: 28px;
position: absolute;
top: 11px;
left: 30px;
}
/***********************************************
line sp line sp
************************************************/
@include f.mq('tb') {
display: block;
width: 32px;
height: 32px;
padding: 0;
margin: 2px 0;
margin-left: 5px;
position: relative;
img {
width: 20px;
height: 19px;
position: absolute;
top: 7px;
left: 6px;
}
}
/***********************************************
line sp line sp
************************************************/
}
.contact {
width: 240px;
height: 50px;
padding-left: 88px;
margin-left: 18px;
font-size: 16px;
font-weight: 700;
color: #fff;
line-height: 50px;
border-radius: 2px;
background: linear-gradient(180deg, #FF5C00 30%, #F4951D);
background: -webkit-linear-gradient(180deg, #FF5C00 30%, #F4951D);
position: relative;
transition: all 0.2s linear;
&:hover {
transform: scale(1.1, 1.1);
}
img {
width: 24px;
height: 18px;
position: absolute;
top: 17px;
left: 52px;
}
/***********************************************
************************************************/
@include f.mq('tb') {
display: block;
width: 33px;
height: 32px;
padding: 0;
margin: 2px 0;
margin-left: 7px;
opacity: 0.8;
position: relative;
img {
width: 18px;
height: 14px;
position: absolute;
top: 9px;
left: 8px;
}
}
/***********************************************
************************************************/
}
.contact-sp {
@include f.mq('pc') {
display: none;
}
@include f.mq('tb') {
display: block;
font-size: 16px;
font-weight: 700;
color: #fff;
line-height: 50px;
border-radius: 2px;
background-color: #ab7eff;
position: relative;
transition: all 0.2s linear;
width: 33px;
height: 32px;
padding: 0;
margin: 2px 0;
margin-left: 7px;
opacity: 0.8;
&:hover {
transform: scale(1.1, 1.1);
}
}
}
.tel {
width: 30vw;
max-width: 270px;
height: 50px;
font-family: 'Outfit', sans-serif;
border-radius: 2px;
padding-left: 30px;
margin-left: 15px;
color: #002A5E;
font-size: min(1.8vw, 28px);
line-height: 50px;
position: relative;
letter-spacing: 0.1em;
transition: all 0.2s linear;
&:hover {
transform: scale(1.1, 1.1);
}
img {
width: 16px;
height: 20px;
position: absolute;
top: 20px;
left: 10px;
}
/***********************************************
************************************************/
@include f.mq('tb') {
display: block;
width: 32px;
height: 32px;
padding: 0;
margin: 2px 0;
margin-left: 7px;
margin-right: 3px;
background-color: #002A5E;
opacity: 0.8;
position: relative;
img {
width: 16px;
height: 16px;
position: absolute;
top: 8px;
left: 8px;
}
}
}
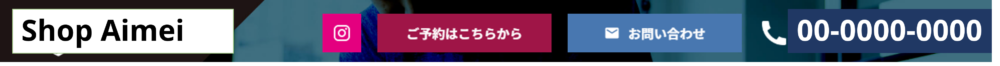
}headerレイアウト3

html
<header class="l-header pc">
<div class="l-header__items pc">
<h1 class="l-header__left">
<a href="#id-top" class="l-header__logo ">
<img src="img/l-header__logo.png" alt="企業ロゴ">
</a>
</h1>
<nav>
<ul class="l-header__right ">
<li><a class="insta c-hover" href="#">
<img src="img/mdi_instagram.png" alt="インスタグラム">
</a>
</li>
<li><a class="beauty c-hover pc tb-off" href="">
<span class=" pc ">ご予約はこちらから</span>
<span class=" sp">B</span>
</a>
</li>
<li><a class="contact c-hover" href="#id-contact">
<img class="l-header__image-mail" src="img/ic_round-mail.png" alt="フォームでお問い合わせ">
<span class="pc">お問い合わせ</span>
</a>
</li>
<li>
<a class="tel c-hover" href="tel:00000000">
<img class="l-header__image-tel" src="img/ri_phone-fill.png" alt="電話でお問い合わせ">
<span class="pc">00000000</span>
</a>
</li>
</ul>
</nav>
</div><!-- /.l-header-items -->
</header>
<!-- /.l-header -->CSS
@use "../foundation"as f;
/***********************************************
header
************************************************/
.l-header {
color: #000;
font-weight: 500;
background-color: rgba(0, 0, 0, 0.13);
// header固定
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 500;
@include f.mq('tb') {
padding: 0 10px;
}
@include f.mq('sp') {
background-color: rgba(0, 0, 0, 0.13);
}
&.--bg-white {
background-color: #fff;
}
}
/***********************************************
headerの内容
************************************************/
.l-header__items {
display: flex;
justify-content: space-between;
}
/***********************************************
header 左 ロゴ*****/
.l-header__left {
margin-left: 60px;
@include f.mq('sp') {
margin-left: 14px;
}
}
.l-header__logo {
display: block;
width: 15vw;
max-width: 191px;
margin: 15px 0;
transition: all 0.2s linear 0s;
&:hover {
opacity: 0.7;
}
&.--footer {
@include f.mq('sp') {
text-align: center;
}
}
}
/***********************************************
header 右 電話と問い合わせボタン*****/
.l-header__right {
display: flex;
justify-content: flex-end;
font-size: 16px;
font-weight: 700;
margin-top: 18px;
margin-right: 60px;
@include f.mq('tb') {
margin-right: 2vw;
}
a {
color: #fff;
}
img {
width: 20px;
}
.insta,
.beauty,
.contact {
display: flex;
align-items: center;
justify-content: center;
width: 216px;
height: 48px;
background-color: #4877B0;
margin-left: 20px;
@include f.mq('tb') {
width: auto;
max-width: 216px;
margin-left: 1vw;
padding: 0 10px;
}
@include f.mq('sp') {
margin: 0;
}
}
.insta {
width: 48px;
background: #E4007F;
img {
width: 24px;
}
}
.beauty {
background-color: #9F1547;
}
.tel {
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
display: flex;
width: auto;
height: 48px;
font-size: 28px;
padding: 0 0px 0 20px;
align-items: center;
justify-content: center;
letter-spacing: .07em;
@include f.mq('tb') {
font-size: 16px;
}
}
.l-header__image-tel {
width: 40px;
}
}
.l-header__image-mail {
margin-right: 10px;
}
/*************************電話*/
.l-header__right-tel-items {
height: 90px;
text-align: right;
margin: 11px 12px 0 0;
background-color: #fff;
padding: 10px 15px 5px 20px; //padding: 13px 50px 13px 60px;
border-radius: 16px;
@include f.mq('tb') {
padding: 15px 15px 0px 20px;
margin: 8px 12px 0 0;
}
@include f.mq('sp') {
height: 80px;
padding: 15px 18px 10px 24px;
background-color: #fff;
border-radius: 30px;
box-shadow: 4px 3px 6px 0px rgba(0, 0, 0, 0.13);
margin: 15px 5px 0px 0;
}
}
.l-header__right-tel-number {
font-size: 40px;
color: #30bceb;
&::before {
background-image: url(../img/header__phone.png);
width: 30px;
height: 30px;
top: 19px;
left: -27px;
}
@include f.mq('tb') {
font-size: 32px;
&::before {
width: 25px;
height: 25px;
top: 13px;
left: -22px;
}
}
@include f.mq('sp') {
font-size: 25px;
&::before {
width: 16px;
top: 10px;
left: -18px;
}
}
}
.l-header__right-tel-text {
margin-top: 10px;
font-size: 16px;
padding-right: 5px;
color: #000;
@include f.mq('sp') {
font-size: 15px;
span {
display: none;
}
}
}
/**************************資料請求、お問い合わせ*/
.l-header__right-document,
.l-header__right-contact {
height: 70px;
padding: 22px 55px 20px 84px;
margin: 21px 0 0 0;
font-size: 22px;
border-radius: 60px;
color: #fff;
background-color: #30bceb;
margin-left: 18px;
&::before {
background-image: url(../img/header__mail-icon.png);
width: 30px;
height: 30px;
top: 22px;
left: 44px;
}
@include f.mq('tb') {
font-size: 20px;
padding: 22px 25px 20px 25px;
&::before {
width: 40px;
height: 40px;
top: 20px;
left: 60px;
}
}
@include f.mq('sp') {
padding: 35px;
&.--sp-footer {
padding: 23px 20px;
width: 160px;
box-shadow: 4px 3px 6px 0px rgba(0, 0, 0, 0.13);
}
}
}
.l-header__right-document {
padding: 22px 60px 20px 80px;
margin-left: 0;
&::before {
background-image: url(../img/header__download-icon.png);
top: 18px;
left: 45px;
}
@include f.mq('tb') {
padding: 22px 25px 20px 25px;
&::before {
top: 14px;
left: 48px;
}
}
@include f.mq('sp') {
&.--sp-footer {
padding: 23px 0px 0px 2px;
width: 160px;
box-shadow: 4px 3px 6px 0px rgba(0, 0, 0, 0.13);
&::before {
top: 14px;
left: 65px;
}
}
}
}headerレイアウト4

html
<header class="l-header c-flex__start">
<h1 class="l-header__logos">
<a href="">
<img class="l-header__logo-image" src="" alt="Saneight logo">
<span class="l-header__logo-name">ShopAimei</span>
</a>
</h1>
<div class="l-header__contacts c-flex__end">
<div class="l-header__tel-infomations">
<div class="l-header__tel-texts">
<strong class="l-header__tel-text">土日も休まず営業中!</strong>
<strong class="l-header__tel-text-sp sp">土日も営業!受付時間 8:00〜21:00</strong>
<p class="l-header__tel-text">受付時間 8:00〜21:00</p>
</div>
<a class="l-header__tel-number" href="tel:00000">0000-0000-0000</a>
</div>
<a class="l-header__mail" href="">ネットで<br>お問い合わせ</a>
<a class="l-header__line" href="">LINEで<br>無料相談</a>
</div>
</header>
SCSS
@use "../foundation"as f;
.l-header {
height: 80px;
background-color: f.$base;
// header固定
position: sticky;
top: 0;
z-index: 100;
}
.l-header__logos {
padding-left: 40px;
transition: all 0.5s;
&:hover {
opacity: 0.7;
}
@include f.mq('sp') {
padding-left: 5px;
}
}
.l-header__logo-image {
height: 80px;
}
.l-header__logo-name {
font-size: 3.4rem;
color: f.$logo;
line-height: 80px;
@include f.mq('header') {
display: none;
}
}
.l-header__contacts {
margin-left: auto;
}
.l-header__tel-infomations {
margin: 14px 38px 0 0;
transition: all 0.5s;
&:hover {
opacity: 0.7;
}
@include f.mq('sp') {
margin: 22px 45px 0 0;
width: 170px;
}
}
.l-header__tel-text {
font-size: 1.4rem;
display: inline;
@include f.mq('sp') {
display: none;
}
}
.l-header__tel-number {
position: relative;
font-size: 2.8rem;
font-weight: bold;
line-height: 36px;
color: f.$sub-font;
transition: all 0.2s;
@include f.mq('pc') {
&:hover {
font-size: 3.0rem;
}
}
&::before {
content: "";
display: inline-block;
width: 35px;
height: 31px;
background-image: url(../img/tel.png);
background-size: 30.5px 21.5px;
background-position: center bottom;
background-repeat: no-repeat;
}
&::after {
content: "年中無休";
font-size: 1.0rem;
position: absolute;
top: 9px;
right: -62px;
padding: 5px;
line-height: 10px;
border: solid 1px f.$flame;
}
@include f.mq('sp') {
font-size: 2.0rem;
padding-left: 30px;
&::before {
width: 25px;
height: 21px;
background-size: contain;
position: absolute;
top: 0px;
left: 0px;
}
&::after {
top: 2px;
right: -50px;
}
}
}
.l-header__mail,
.l-header__line {
width: 100px;
height: 80px;
background-color: f.$main;
background-image: url(../img/mail.png);
background-size: 24px auto;
background-position: top 22% center;
background-repeat: no-repeat;
padding-top: 41px;
text-align: center;
color: f.$base;
font-size: 1.2rem;
transition: all 0.5s;
&:hover {
font-size: 1.4rem;
opacity: 0.9;
box-shadow: 5px 5px 10px f.$worry-dot;
/* 右に5px・下に5px・ぼかし10pxの黒い影を表示 */
}
@include f.mq('sp') {
display: none;
}
}
.l-header__line {
background-color: f.$line;
background-image: url(../img/line.png);
}他のheaderはこれらのサイトを使う。
https://haniwaman.com/parts/category/menu/

https://see-ss.com/posts/p29wgx8uh/header

この記事を書いた人
- aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
最新の投稿

aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
タグ