未分類
【CSS入門】爆速!LPコーディング効率化テンプレート&手順

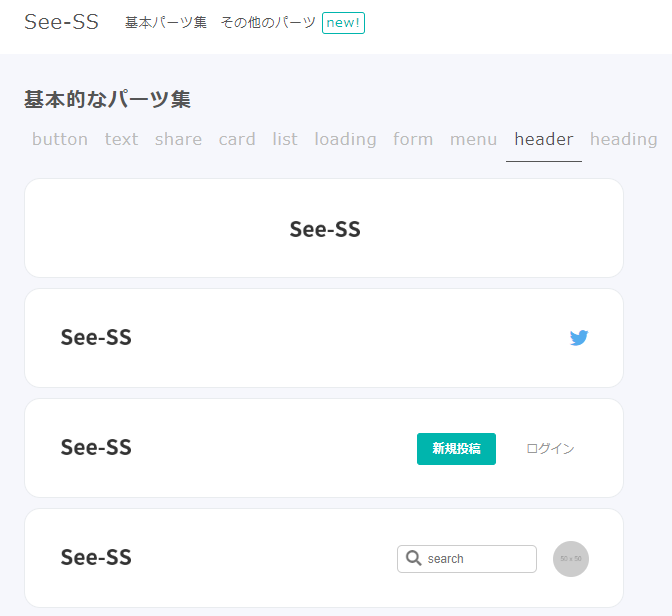
結論:①テンプレート→②共通パーツ(背景、セクション、ボタン)
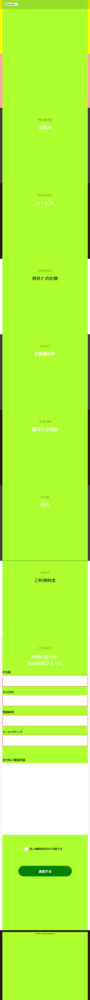
テンプレート
黄緑色の部分が、inner 。コンテンツはこの中で100%になり、端がそろう。
html【クリックでコード表示】
<body>
<header class="l-header pc">
<div class="l-header__items pc">
<h1 class="l-header__left">
<a href="#id-top" class="l-header__logo ">
<img src="img/l-header__logo.png" alt="企業ロゴ">
</a>
</h1>
<nav>
<ul class="l-header__right ">
<li><a class="insta c-hover" href="#">
<img src="img/mdi_instagram.png" alt="インスタグラム">
</a>
</li>
<li><a class="beauty c-hover pc tb-off" href="https://beauty.hotpepper.jp/kr/slnH000680585/">
<span class="pc">ご予約はこちらから</span>
<span class="sp"></span>
</a>
</li>
<li><a class="contact c-hover" href="#id-contact">
<img class="l-header__image-mail" src="img/ic_round-mail.png" alt="フォームでお問い合わせ">
<span class="pc">お問い合わせ</span>
</a>
</li>
<li>
<a class="tel c-hover" href="tel:092-406-8226">
<img class="l-header__image-tel" src="img/ri_phone-fill.png" alt="電話でお問い合わせ">
<span class="pc">000-000-0000</span>
</a>
</li>
</ul>
</nav>
</div><!-- /.l-header-items -->
</header>
<!-- /.l-header pc pc pc pc pc -->
<header class="l-header sp ">
<div class="l-header__items pc">
<h1 class="l-header__left">
<a href="#id-top" class="l-header__logo ">
<img src="img/l-header__logo.png" alt="企業ロゴ">
</a>
</h1>
</div><!-- /.l-header-items -->
</header>
<!-- /.l-header sp sp sp sp-->
<!----メインビジュアル(MV)----------------------------------------------------------------------------------------------------->
<section id="id-top" class="p-s1__mv">
<div class="p-s1__mv-background c-background">
<div class="c-inner__center wow fadeInUp">
</div><!-- /.c-inner__center -->
</div><!-- /.p-s1__mv-background -->
</section>
<!-----コンバージョンエリア(CTA)-------------------------------------------------------------------------------------------------->
<section class="l-contact">
<div class="c-inner__center wow fadeInUp">
</div><!-- /.l-contact__inner -->
</section>
<!-----こんなお悩みありませんか()-------------------------------------------------------------------------------------------------->
<section id="id-problem" class="p-s3__problem-section">
<div class="c-background__gray">
<div class="c-inner__center wow fadeInUp">
<p class="c-heading__english">PROBLEM</p>
<h2 class="c-heading">お悩み</h2>
</div><!-- /.p-s3__inner -->
</div>
</section><!-- /.p-s3__problem -->
<!-----特徴()-------------------------------------------------------------------------------------------------->
<section id="id-feature" class="p-s4__service-section c-background__black">
<div class="c-inner__center wow fadeInUp">
<p class="c-heading__english">SERVICE</p>
<h2 class="c-heading">サービス</h2>
</div><!-- /.p-s4__inner -->
</section><!-- /.p-s4__service -->
<!-----比較()-------------------------------------------------------------------------------------------------->
<section id="id-compare" class="p-s5__compare">
<div class="c-inner__center wow fadeInUp">
<p class="c-heading__english">COMPARE</p>
<h2 class="c-heading --black">他社との比較</h2>
</div>
</section>
<!------------section6-----------------お客様の声--------------------------------------------------------------------------->
<!-- /.home-staffing-support -->
<section id="id-voice">
<div class="c-background__gray">
<div class="c-inner__center wow fadeInUp">
<p class="c-heading__english">VOICE</p>
<h2 class="c-heading">お客様の声</h2>
</div><!-- /.p-s7__inner -->
</div>
</section>
<!---------------section7--------------選ばれる理由------------------------------------------------------------------------->
<section id="id-reason" class="p-s7 c-background__black">
<div class="c-inner__center wow fadeInUp">
<p class="c-heading__english">FEATURE</p>
<h2 class="c-heading">選ばれる理由</h2>
</div><!-- /.p-s7__inner -->
</section>
<!---------------section8----------------流れ------------------------------------------------------------------------->
<section id="id-flow" class="p-s8__flow c-background__gray">
<div class="c-inner__center wow fadeInUp">
<p class="c-heading__english">FLOW</p>
<h2 class="c-heading">流れ</h2>
</div><!-- /.inner -->
</section>
<!---------------section9----------ご利用料金------------------------------------------------------------------->
<section id="id-price" class="p-s9__price-section">
<div class="c-inner__center wow fadeInUp">
<p class="c-heading__english">PRICE</p>
<h2 class="c-heading --black">ご利用料金</h2>
</div><!-- /.p-s9-inner -->
</section><!-- /.p-s9__price -->
<!---------------section11----------------コンタクトフォーム--------------------------------------------------------------------------->
<section id="id-contact" class="p-s11__contact-section c-background__gray">
<div class="c-inner__center wow fadeInUp">
<p class="c-heading__english">CONTACT</p>
<h2 class="c-heading --contact">お問い合わせ・<br class="sp">Web予約フォーム</h2>
<form class="p-s9__form wow fadeInUp" method="post">
<dl class="c-form__dl c-margin__top-medium">
<div class="c-margin__top-xs contact-form__row c-inner__flex">
<dt class="c-form__input-label-name"><label for="name" class="c-form__label">お名前</label></dt>
<dd class="p-s11__dd"><input id="name" class="c-form__input-flame" type="text" name="" required></dd>
</div>
<div class="contact-form__row c-inner__flex">
<dt class="c-form__input-label-name"><label for="name-ruby" class="c-form__label">ふりがな</label></dt>
<dd class="p-s11__dd"><input id="name-ruby" class="c-form__input-flame" type="text" name="" required></dd>
</div>
<div class="contact-form__row c-inner__flex">
<dt class="c-form__input-label-name"><label for="phone2" class="c-form__label">電話番号</label></dt>
<dd class="p-s11__dd"><input id="phone2" class="c-form__input-flame" type="tel" required></dd>
</div>
<div class="contact-form__row c-inner__flex">
<dt class=""><label for="your-mail2" class="c-form__label">メールアドレス</label></dt>
<dd class="p-s11__dd"><input id="your-mail2" class="c-form__input-flame" type="text" placeholder="" required></dd>
</div>
<div class="contact-form__row--textarea c-inner__flex">
<dt class="c-form__label--textarea">
<label for="text-area" class="c-form__label other-question">その他ご質問内容</label>
</dt>
<dd class="p-s11__dd"><textarea id="text-area"></textarea></dd>
</div>
<div class="p-s9__bottom-wrapper contact-form__row">
<dd class="p-s90__form-checkboxes contact-form__input">
<div class=" p-s90__form-flex-wrap">
<label class="c-button__my-checkbox c-form__checkbox-label consent">
<input class="c-form__checkbox" type="checkbox" name="" value="個人情報保護方針に同意する">
<span class="c-button__checkmark"></span>
個人情報保護方針に同意する
</label>
</div>
</dd>
</div>
</dl>
<input class="c-hover p-s11__send-button" type="submit" value="送信する">
</form>
</div><!-- /.p-s9__white-box -->
</section><!-- /.p-s6 -->
<!---------------footer-------------フッター-------------------------------------------------------------------------->
<footer class="l-footer c-background__black">
<div class="c-inner__center">
<p class=""><small class="l-footer__copyright">© Aimei All Right Reserved. </small></p>
</div>
<div class="l-footer-cv sp">
<p class="l-footer-cv__btn is-entry c-hover --beauty sp">
<a href="https://beauty.hotpepper.jp/kr/slnH000680585/" class="tel c-hover">
ご予約はこちらから
</a>
</p>
<p class="l-footer-cv__btn is-contact c-hover sp">
<a href="#id-contact" class="tel">
<img class="l-header__image-mail" src="img/ic_round-mail.png" alt="フォームでお問い合わせ">
お問い合わせ
</a>
</p>
</div>
</footer>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js">
</script>
<script src="js/script.js"></script>
<script src="js/wow.min.js"></script>
</body>CSS【クリックでコード表示】
@charset "UTF-8";
/*==========================================================================
# reset - ブラウザの差異や不要なスタイルを無くすためのスタイル
========================================================================== */
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
html,
body,
h1,
h2,
h3,
h4,
h5,
h6,
ul,
ol,
dl,
li,
dt,
dd,
p,
div,
span,
img,
a,
table,
tr,
th,
td,
small,
button,
time,
figure {
border: 0;
font: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
}
html {
line-height: 1;
}
ol,
ul {
list-style: none;
}
li,
dd {
list-style-type: none;
}
header,
footer,
nav,
section,
article,
aside,
figure,
figcaption {
display: block;
}
img {
border: none;
vertical-align: bottom;
}
a {
cursor: pointer;
text-decoration: none;
}
@media (min-width: 768px) {
.pc {
display: block;
}
}
@media (max-width: 767px) {
.pc {
display: none;
}
}
@media (max-width: 1244px) {
.tb-on {
display: block;
}
}
@media (max-width: 1244px) {
.tb-off {
display: none;
}
}
@media (min-width: 768px) {
.sp {
display: none;
}
}
@media (max-width: 767px) {
.sp {
display: block;
}
}
/*1.0rem=10px*/
html {
font-size: 62.5%;
}
body {
background-color: #fff;
color: #231815;
font-weight: 500;
font-family: "M PLUS 2", "Noto Sans JP", "Helvetica Neue", "Helvetica", "Hiragino Sans", "ヒラギノ角ゴシック", YuGothic, "Yu Gothic", "メイリオ", Meiryo, "Arial", "MS Pゴシック", "MS PGothic", sans-serif;
}
img {
width: 100%;
}
button {
background-color: transparent;
cursor: pointer;
}
input[type=checkbox],
label,
a {
cursor: pointer;
}
/***********************************************
header
************************************************/
.l-header {
color: #000;
font-weight: 500;
background-color: rgba(0, 0, 0, 0.13);
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 500;
}
@media (max-width: 1244px) {
.l-header {
padding: 0 10px;
}
}
@media (max-width: 767px) {
.l-header {
background-color: rgba(0, 0, 0, 0.13);
}
}
.l-header.--bg-white {
background-color: #fff;
}
/***********************************************
headerの内容
************************************************/
.l-header__items {
display: flex;
justify-content: space-between;
}
/***********************************************
header 左 ロゴ*****/
.l-header__left {
margin-left: 60px;
}
@media (max-width: 767px) {
.l-header__left {
margin-left: 14px;
}
}
.l-header__logo {
display: block;
width: 15vw;
max-width: 191px;
margin: 15px 0;
transition: all 0.2s linear 0s;
}
.l-header__logo:hover {
opacity: 0.7;
}
@media (max-width: 767px) {
.l-header__logo.--footer {
text-align: center;
}
}
/***********************************************
header 右 電話と問い合わせボタン*****/
.l-header__right {
display: flex;
justify-content: flex-end;
font-size: 16px;
font-weight: 700;
margin-top: 18px;
margin-right: 60px;
}
@media (max-width: 1244px) {
.l-header__right {
margin-right: 2vw;
}
}
.l-header__right a {
color: #fff;
}
.l-header__right img {
width: 20px;
}
.l-header__right .insta,
.l-header__right .beauty,
.l-header__right .contact {
display: flex;
align-items: center;
justify-content: center;
width: 216px;
height: 48px;
background-color: #4877B0;
margin-left: 20px;
}
@media (max-width: 1244px) {
.l-header__right .insta,
.l-header__right .beauty,
.l-header__right .contact {
width: auto;
max-width: 216px;
margin-left: 1vw;
padding: 0 10px;
}
}
@media (max-width: 767px) {
.l-header__right .insta,
.l-header__right .beauty,
.l-header__right .contact {
margin: 0;
}
}
.l-header__right .insta {
width: 48px;
background: #e45ca7;
}
.l-header__right .insta img {
width: 24px;
}
.l-header__right .beauty {
background-color: #388f9c;
}
.l-header__right .tel {
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
display: flex;
width: auto;
height: 48px;
font-size: 28px;
padding: 0 0px 0 20px;
align-items: center;
justify-content: center;
letter-spacing: 0.07em;
}
@media (max-width: 1244px) {
.l-header__right .tel {
font-size: 16px;
}
}
.l-header__right .l-header__image-tel {
width: 40px;
}
.l-header__image-mail {
margin-right: 10px;
}
/*************************電話*/
.l-header__right-tel-items {
height: 90px;
text-align: right;
margin: 11px 12px 0 0;
background-color: #fff;
padding: 10px 15px 5px 20px;
border-radius: 16px;
}
@media (max-width: 1244px) {
.l-header__right-tel-items {
padding: 15px 15px 0px 20px;
margin: 8px 12px 0 0;
}
}
@media (max-width: 767px) {
.l-header__right-tel-items {
height: 80px;
padding: 15px 18px 10px 24px;
background-color: #fff;
border-radius: 30px;
box-shadow: 4px 3px 6px 0px rgba(0, 0, 0, 0.13);
margin: 15px 5px 0px 0;
}
}
.l-footer__nav {
display: flex;
text-align: left;
font-size: 16px;
margin-left: auto;
}
.l-footer__nav a {
color: #fff;
}
@media (max-width: 1244px) {
.l-footer__nav {
justify-content: center;
}
}
.l-footer__contact-buttons {
display: block;
margin: 0;
}
.l-footer__contact-buttons a {
margin: 10px 0;
}
@media (max-width: 1244px) {
.l-footer__contact-buttons a {
margin: 0;
}
}
.l-footer__contact-buttons .beauty,
.l-footer__contact-buttons .contact {
width: 267px;
height: 64px;
font-size: 18px;
font-weight: 700;
letter-spacing: 0.05em;
margin-left: 40px;
}
@media (max-width: 1244px) {
.l-footer__contact-buttons .beauty,
.l-footer__contact-buttons .contact {
height: 50px;
margin: 0 auto;
}
}
.l-footer__contact-buttons .beauty {
margin-bottom: 30px;
}
@media (max-width: 1244px) {
.l-footer__contact-buttons .beauty {
margin-bottom: 10px;
}
}
.l-footer__contact-buttons .tel {
margin-left: 30px;
letter-spacing: 0.05em;
}
.l-footer__contact-buttons .tel .word-tel {
font-size: 18px;
}
@media (max-width: 1244px) {
.l-footer__contact-buttons .tel {
margin: 0 auto;
font-size: 20px;
}
.l-footer__contact-buttons .tel .word-tel {
font-size: 15px;
}
}
.l-footer__inner {
width: 90%;
max-width: 1140px;
margin: 0 auto;
display: flex;
}
@media (max-width: 1244px) {
.l-footer__inner {
display: block;
}
}
.l-footer__img {
background-image: url(../img/l-footer__img.jpg);
height: 27vw;
}
@media (max-width: 1244px) {
.l-footer__img {
height: 200px;
}
}
.l-footer__sns-icons {
display: flex;
align-items: center;
width: 250px;
margin: 30px auto;
}
.l-footer__sns-icon {
width: 50px;
height: 50px;
margin-left: 24px;
}
.l-footer__logo {
display: block;
width: 250px;
}
@media (max-width: 1244px) {
.l-footer__logo {
width: 100px;
margin: 0 auto;
}
}
.l-footer {
width: 100%;
height: auto;
text-align: center;
line-height: 2;
z-index: 10;
background-color: #333333;
color: #fff;
position: relative;
padding-bottom: 0;
font-size: 20px;
font-weight: 400;
}
.l-footer a {
transition: all 0.2s linear 0s;
}
.l-footer a:hover {
opacity: 0.7;
}
@media (max-width: 1244px) {
.l-footer {
padding-top: 10px;
}
}
.l-footer__copyright {
display: block;
width: 100%;
font-size: 16px;
font-weight: 400;
font-family: Arial, Helvetica, sans-serif;
color: #000000;
}
@media (max-width: 1244px) {
.l-footer__copyright {
text-align: center;
font-size: 9px;
padding: 0;
padding-bottom: 60px;
}
}
.l-footer__nav-items {
display: flex;
justify-content: center;
flex-wrap: wrap;
font-size: 15px;
padding: 46px 0 0;
line-height: 1;
}
.l-footer__nav-item {
padding: 0 22px;
margin: 10px 0;
border-right: solid 1px #c0c0c0;
}
.l-footer__nav-item a {
color: #000;
}
.l-footer__nav-item a:hover {
opacity: 0.7;
}
.l-footer__nav-item:last-child {
border-right: none;
}
.l-footer__container {
font-weight: 700;
font-size: 18px;
line-height: 2.3;
margin-right: 60px;
}
@media (max-width: 1244px) {
.l-footer__container {
font-size: 15px;
margin: 10px 40px 10px 0;
}
}
/***********************************************
トップへ戻る
************************************************/
.l-footer__to-top {
width: 70px;
position: absolute;
bottom: 40px;
right: 20px;
transition: all 0.2s linear;
}
.l-footer__to-top:hover {
transform: scale(1.05, 1.05);
}
@media (max-width: 767px) {
.l-footer__to-top {
bottom: 250px;
}
}
.l-footer__logo-kari {
width: 200px;
margin: 100px auto;
}
/***********************************************
sp navボタン
************************************************/
.l-footer-cv {
display: flex;
background-color: #4877B0;
position: fixed;
bottom: 0;
left: 0;
right: 0;
z-index: 999;
font-size: 15px;
font-weight: 700;
}
.l-footer-cv__btn {
width: 50%;
padding: 10px;
}
.l-footer-cv__btn a {
color: #fff;
}
.l-footer-cv__btn.--beauty {
background-color: #9F1547;
}
.l-footer-cv__btn img {
width: 25px;
margin-bottom: 2px;
}
.l-contact {
text-align: center;
background-color: #ffa3a3;
}
.l-contact p {
color: #BCDEF1;
}
.l-contact__inner {
width: 98%;
max-width: 1140px;
margin: 0 auto;
}
.l-contact__heading {
width: 80%;
max-width: 778px;
margin: 0 auto;
padding-top: 120px;
}
@media (max-width: 767px) {
.l-contact__heading {
width: 90%;
padding-top: 90px;
padding-bottom: 10px;
}
}
.l-contact__buttons {
display: flex;
justify-content: center;
font-size: 20px;
margin-top: 40px;
font-weight: 700;
}
.l-contact__buttons a {
color: #fff;
}
.l-contact__buttons img {
width: 30px;
}
@media (max-width: 767px) {
.l-contact__buttons img {
width: 22px;
vertical-align: middle;
}
}
.l-contact__buttons .line,
.l-contact__buttons .contact {
display: flex;
align-items: center;
justify-content: center;
width: 364px;
height: 80px;
background-color: #4877B0;
margin: 0 10px;
}
@media (max-width: 767px) {
.l-contact__buttons .line,
.l-contact__buttons .contact {
font-size: 14px;
display: inline-block;
margin: 0;
width: 300px;
height: 50px;
margin: 10px;
line-height: 50px;
}
}
.l-contact__buttons .line {
background-color: #00B900;
}
@media (max-width: 767px) {
.l-contact__buttons {
display: block;
margin: 0px auto;
}
}
.l-contact__tel-info {
padding: 40px 0;
}
@media (max-width: 767px) {
.l-contact__tel-info {
padding-top: 20px;
padding-bottom: 10px;
}
}
.l-contact__tel-number {
font-family: Arial, Helvetica, sans-serif;
font-size: 56px;
font-weight: 700;
letter-spacing: 0.04em;
}
.l-contact__tel-number span {
font-size: 32px;
}
@media (max-width: 767px) {
.l-contact__tel-number span {
font-size: 16px;
}
}
@media (max-width: 767px) {
.l-contact__tel-number {
font-size: 28px;
}
}
.l-contact__tel-info-text {
font-size: 20px;
letter-spacing: 0.04em;
}
@media (max-width: 767px) {
.l-contact__tel-info-text {
font-size: 15px;
}
}
.l-contact__price {
width: 100%;
margin: 30px auto 0;
padding-bottom: 100px;
}
@media (max-width: 767px) {
.l-contact__price {
width: 90%;
padding-bottom: 50px;
}
}
.c-inner__center {
width: 80%;
max-width: 1200px;
margin: 0 auto;
text-align: center;
padding-bottom: 300px;
background-color: greenyellow;
}
@media (max-width: 767px) {
.c-inner__center {
width: 95%;
}
}
.c-inner__left {
width: 80%;
max-width: 1200px;
margin: 0 auto;
text-align: left;
padding-bottom: 300px;
background-color: greenyellow;
}
.c-inner__flex {
display: flex;
}
@media (max-width: 767px) {
.c-inner__flex {
justify-content: center;
}
}
.c-inner__flex-end {
display: flex;
justify-content: flex-end;
}
/***********************************************
margin
************************************************/
.c-margin__top-xs-minus {
margin-top: -3px;
}
.c-margin__top-xs {
margin-top: 5px;
}
.c-margin__top-small {
margin-top: 10px;
}
.c-margin__top-medium {
margin-top: 20px;
}
.c-margin__top-large {
padding-top: 60px;
}
.c-margin__left-small {
margin-left: 10px;
}
.c-margin__left-medium {
margin-left: 20px;
}
.c-margin__left-large {
margin-left: 30px;
}
.c-margin__left-auto {
margin-left: auto;
}
.c-margin__right-small {
margin-right: 10px;
}
.c-margin__bottom-small {
margin-bottom: 10px;
}
.c-margin__bottom-medium {
margin-bottom: 20px;
}
/***********************************************
font
************************************************/
.c-font__source-sans3 {
font-family: "Source Sans 3", "Noto Sans JP", "Helvetica Neue", "Helvetica", "Hiragino Sans", "ヒラギノ角ゴシック", YuGothic, "Yu Gothic", "メイリオ", Meiryo, "Arial", "MS Pゴシック", "MS PGothic", sans-serif;
}
.c-font__zen-maru-gothic {
font-family: "Zen Maru Gothic", "Noto Sans JP", "Helvetica Neue", "Helvetica", "Hiragino Sans", "ヒラギノ角ゴシック", YuGothic, "Yu Gothic", "メイリオ", Meiryo, "Arial", "MS Pゴシック", "MS PGothic", sans-serif;
}
.c-font__oswald {
font-family: "Oswald", "Noto Sans JP", "Helvetica Neue", "Helvetica", "Hiragino Sans", "ヒラギノ角ゴシック", YuGothic, "Yu Gothic", "メイリオ", Meiryo, "Arial", "MS Pゴシック", "MS PGothic", sans-serif;
}
.c-font__regular {
font-weight: 400;
}
.c-font__medium {
font-weight: 500;
}
.c-font__semibold {
font-weight: 600;
}
.c-font__bold {
font-weight: 700;
}
.c-background {
background-repeat: no-repeat;
background-size: cover;
background-position: top center;
position: relative;
}
.c-background__black {
background-color: #231815;
}
.c-background__gray {
background-color: #3D3D3D;
}
/**********「ふきだし」*************************************/
/***********************************************************/
.balloon2 {
position: relative;
display: inline-block;
margin: 1.5em 0px 1.5em 0px;
padding: 10px 5px;
width: 100%;
color: #edf3f8;
font-size: 16px;
background: #FFF;
border: solid 1px #f8edec;
box-sizing: border-box;
}
@media (max-width: 767px) {
.balloon2 {
padding: 0;
margin: 15px 0 10px;
height: max(20vw, 100px);
}
}
.balloon2:before {
content: "";
position: absolute;
bottom: -24px;
left: 50%;
margin-left: -15px;
border: 12.5px solid transparent;
border-top: 13px solid #FFF;
z-index: 2;
}
.balloon2:after {
content: "";
position: absolute;
bottom: -28px;
left: 50%;
margin-left: -17px;
border: 14px solid transparent;
border-top: 14px solid #edf3f8;
z-index: 1;
}
.balloon2 p {
margin: 0;
padding: 0;
}
/***********************************************
かまぼこ型 曲線の切り抜き
************************************************/
.wrap-l {
background-color: green;
}
.wrap {
overflow: hidden;
}
.content01 {
background-image: url(../../img/fv-kari.png);
background-repeat: no-repeat;
background-size: cover;
background-position: top left;
position: relative;
border-bottom-left-radius: 1000px 200px;
border-bottom-right-radius: 1000px 200px;
height: 600px;
margin-left: -100px;
margin-right: -100px;
padding-left: 100px;
padding-right: 100px;
}
.content02 {
height: 200px;
}
.content04 {
height: 100px;
}
.content05 {
background: #fff;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
margin-left: -100px;
margin-right: -100px;
padding-left: 100px;
padding-right: 100px;
}
.c-icon {
position: relative;
}
.c-icon::before {
content: "";
background-repeat: no-repeat;
background-size: contain;
position: absolute;
}
.c-icon::after {
content: "";
background-repeat: no-repeat;
background-size: contain;
position: absolute;
}
.c-icon__right {
width: 0;
height: 0;
border-style: solid;
border-color: transparent transparent transparent #bcdef1;
border-width: 24px 0px 24px 21px;
margin: 30px;
}
.c-icon__top-triangle::before {
background-image: url(../img/s6-head-icon.png);
width: 127px;
height: 80px;
top: 0;
left: 50%;
transform: translateX(-50%);
}
/***********************************************
横棒線
************************************************/
.c-icon__bar {
width: 100%;
height: 1px;
background-color: #231815;
}
/***********************************************
c-heading c-heading c-heading c-heading c-heading
************************************************/
.c-heading {
color: #fff;
font-size: 40px;
text-align: center;
}
.c-heading.--black {
color: #231815;
}
.c-heading.--contact {
font-size: 42px;
}
@media (max-width: 767px) {
.c-heading.--contact {
font-size: 24px;
line-height: 1.5;
}
}
@media (max-width: 767px) {
.c-heading {
font-size: 24px;
}
}
.c-heading__english {
font-family: Arial, Helvetica, sans-serif;
color: #8C7428;
font-size: 24px;
text-align: center;
padding: 100px 0 26px;
}
@media (max-width: 767px) {
.c-heading__english {
padding: 60px 0 20px;
font-size: 16px;
}
}
.c-heading__bg-blue {
width: 100%;
height: 80px;
font-size: 32px;
font-weight: 700;
text-align: center;
vertical-align: middle;
line-height: 80px;
color: #fff;
background-color: #538A9D;
}
@media (max-width: 767px) {
.c-heading__bg-blue {
margin: 30px 0 10px;
height: 40px;
line-height: 40px;
font-size: 16px;
}
}
/***********************************************
蛍光ペン
************************************************/
.c-heading__warning {
text-decoration: underline;
/* 下線 */
text-decoration-thickness: 0.4em;
/* 線の太さ */
text-decoration-color: #8C7428;
/* 線の色 */
text-underline-offset: -0.2em;
/* 線の位置。テキストに重なるようにやや上部にする */
text-decoration-skip-ink: none;
/* 下線と文字列が重なる部分でも下線が省略されない(線が途切れない) */
}
/***********************************************
逆はの字目立たせ棒\/\/\/
************************************************/
.c-heading__slash {
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.c-heading__slash::before,
.c-heading__slash::after {
content: "";
width: 70px;
height: 5px;
background-color: #3399cc;
margin: 0px 0px 33px;
}
.c-heading__slash::before {
transform: rotate(60deg);
}
.c-heading__slash::after {
transform: rotate(-60deg);
}
input,
textarea,
select {
width: 100%;
font-family: "M PLUS 2", YuGothic, "Yu Gothic", "メイリオ", Meiryo, "Arial", "MS Pゴシック", "MS PGothic", sans-serif;
font-size: 18px;
background-color: #fff;
padding: 20px 19px;
margin: 12px 0 0;
}
input:focus,
textarea:focus,
select:focus {
border: 1px solid #4877B0;
outline: 0;
}
@media (max-width: 767px) {
input,
textarea,
select {
font-size: 14px;
width: 100%;
margin: 0;
}
}
textarea {
height: 228px;
}
/***********************************************
input場所の枠線や影の定義
.c-form {
border: solid 1px f.$form;
border-radius: 3px;
height: 30px;
padding: 1px 12px;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.16) inset;
&:focus {
border: 1px solid f.$sub;
outline: 0;
}
}
.c-form__dl {
margin: 0 auto;
@include f.mq('sp') {
width: 95%;
}
}
.c-form__link {
display: inline-block;
text-decoration: underline solid 1px f.$link;
padding: 5px 0;
color: f.$link;
font-size: 11px;
font-weight: 400;
}
.c-form__input-label-name {
@include f.mq('sp') {
width: 280px;
}
}
************************************************/
/***********************************************
contact-form-row その行をフレックスにしている。
************************************************/
.contact-form__row {
align-items: center;
margin: 7px 0 0 0;
display: flex;
}
@media (max-width: 767px) {
.contact-form__row {
margin: 23px 0 0 0;
width: 100%;
display: block;
text-align: left;
}
.contact-form__row dt {
display: block;
}
}
.contact-form__row--textarea {
align-items: flex-start;
margin: 0px 0 0 0;
}
.contact-form__row--textarea textarea {
height: 150px;
}
@media (max-width: 767px) {
.contact-form__row--textarea {
margin: 23px 0 0 0;
width: 100%;
display: block;
text-align: left;
}
.contact-form__row--textarea dt {
display: block;
}
}
.other-question {
margin: 0;
}
/***********************************************
フォームのラベル 文字など…
************************************************/
.c-form__checkbox-label {
padding-right: 18px;
}
.c-form__checkbox-label.consent {
margin-top: 34px;
}
.c-form__label {
display: flex;
justify-content: flex-start;
align-items: flex-start;
width: 200px;
font-size: 20px;
font-weight: 700;
margin-top: 15px;
padding-right: 14px;
font-family: "M PLUS 2", "Noto Sans JP", "Helvetica Neue", "Helvetica", "Hiragino Sans", "ヒラギノ角ゴシック", YuGothic, "Yu Gothic", "メイリオ", Meiryo, "Arial", "MS Pゴシック", "MS PGothic", sans-serif;
}
.c-form__label span {
color: red;
font-size: 16px;
}
@media (max-width: 767px) {
.c-form__label span {
font-size: 14px;
}
}
@media (max-width: 767px) {
.c-form__label {
width: 200px;
text-align: left;
justify-content: flex-start;
font-size: 16px;
padding-bottom: 10px;
}
}
.c-form__label--textarea {
padding-top: 30px;
}
/***********************************************
PC版のコンタクトフォームがブロックの場合**/
.c-form__block-label {
font-size: 18px;
font-weight: 700;
margin: 46px 0 10px 0;
}
.c-form__block-label span {
color: gray;
font-size: 16px;
font-weight: 400;
margin-left: 20px;
}
.c-form__block-label span.c-form__required {
font-size: 16px;
margin-left: 20px;
padding: 2px 18px;
background-color: #e61264;
color: #fff;
}
input,
select,
textarea {
border: none;
}
textarea {
min-height: 400px;
}
/***************************プライバシーポリシーに同意します*****************/
/******【注意!!】チェックボックスはinputとlabel逆に書いてはだめです!「checked」に続く+プラス記号は後のタグだけ表せます-**
<div class="s11__acceptance">
<input type="checkbox">★
<label>★
<span>
</div>
この順番でよろしくです…
*****************************************************************************************/
.wpcf7-form-control-wrap {
display: block;
}
span.c-form__acceptance-input {
margin: 0 30px 0 0;
/* 項目右側の余白設定と、デフォルトの左側の余白を打ち消す */
position: relative;
}
.c-form__acceptance-label {
cursor: pointer;
/* labelにhoverした時にカーソルを表示させる */
font-size: 16px;
/* 項目のフォントサイズ */
}
input[type=checkbox] {
opacity: 0;
/* デフォルトのチェックボックスを見えなくする */
position: absolute;
}
.accept-wrap {
width: 290px;
height: 20px;
margin: 0 auto;
}
.c-form__acceptance-label {
display: inline;
position: relative;
text-align: center;
font-size: 18px;
}
.c-form__acceptance-label a {
border-bottom: 1px solid #1A1A1A;
}
.c-form__acceptance-label::before {
/* チェックボックスのデザイン */
background-color: #fff;
content: "";
display: inline-block;
height: 40px;
width: 40px;
margin-right: 34px;
top: -1px;
vertical-align: middle;
}
input[type=checkbox]:checked + .c-form__acceptance-label::after {
/* チェックアイコン */
border-bottom: 4px solid #1a1a1a;
border-left: 4px solid #1a1a1a;
content: "";
display: block;
height: 16.8px;
left: 10px;
margin-top: -1.3em;
opacity: 1;
position: absolute;
top: 50%;
transform: translateY(-50%) rotate(-45deg);
width: 28px;
transition: opacity 0.3s ease 0s;
}
input[type=checkbox]:checked + .c-form__acceptance-label::before {
/* チェックしたボックスの背景色を設定 */
background-color: #812d2d;
}
input:invalid {
border: solid 1px red;
}
/****************** *************************プライバシーポリシーに同意します*******************************************/
/***********************************************
フォームのラジオボタンやセレクトボタンはこちらです
************************************************/
.c-button {
display: block;
cursor: pointer;
width: 234px;
height: 46px;
background-color: #231815;
border-radius: 4px;
color: #fff;
font-weight: 700;
font-size: 14px;
margin: 31px auto 0;
}
/**************************************************************************************************************
チェックボックス 今回はwpcf7.scss使用
************************************************/
.c-button__my-checkbox {
display: block;
position: relative;
margin: 10px 0;
padding-left: 28px;
cursor: pointer;
user-select: none;
/* テキストの選択を防ぐ */
font-size: 16px;
font-weight: 700;
text-align: center;
}
@media (max-width: 767px) {
.c-button__my-checkbox {
font-size: 14px;
width: 100%;
max-width: 360px;
margin: 20px 0;
}
}
/* inputは非表示にする */
.c-button__my-checkbox input {
display: none;
}
.c-button__my-checkbox input[type=text] {
display: block;
}
/* □ */
.c-button__checkmark {
position: absolute;
top: -4px;
/* 上からの位置 */
left: 0;
height: 22px;
/* 大きさ */
width: 22px;
/* 大きさ */
border: solid 1px #d9d9d9;
/* 線 */
border-radius: 5px;
box-sizing: border-box;
background: #fff;
background-color: #fafafa;
transition: all 0.2s linear 0s;
}
/* ✓ */
.c-button__checkmark:after {
content: "";
position: absolute;
left: 7px;
/* チェックの位置 */
top: 2px;
/* チェックの位置 */
width: 5px;
/* チェックの大きさ */
height: 9px;
/* チェックの大きさ */
border-right: solid 2px #fff;
border-bottom: solid 2px #fff;
transform: rotate(45deg);
opacity: 0;
/* 透明にしておく */
}
/* チェックが入ったときの□ */
.c-button__my-checkbox input:checked + .c-button__checkmark {
background: #00b4ee;
/* チェック時の色 */
border-color: #00b4ee;
/* チェック時の色 */
transition: all 0.2s linear 0s;
}
/* チェックが入ったときの✓ */
.c-button__my-checkbox input:checked + .c-button__checkmark:after {
opacity: 1;
/* 透明を解除 */
}
/***********************************************
ここまで チェックボックス チェックボックス
*************************************************************************************************************/
/***********************************************
ラジオボタン
************************************************/
input[type=radio] {
display: none;
/* ラジオボタンを非表示にする */
}
.label .wpcf7-list-item-label {
display: block;
/* ブロックレベル要素化する */
float: left;
/* 要素の左寄せ・回り込を指定する */
margin: 5px;
/* ボックス外側の余白を指定する */
width: 251px;
/* ボックスの横幅を指定する */
height: 65px;
/* ボックスの高さを指定する */
padding-left: 5px;
/* ボックス内左側の余白を指定する */
padding-right: 5px;
/* ボックス内御右側の余白を指定する */
color: #000;
/* フォントの色を指定 */
font-size: 20px;
text-align: center;
/* テキストのセンタリングを指定する */
line-height: 45px;
/* 行の高さを指定する */
cursor: pointer;
/* マウスカーソルの形(リンクカーソル)を指定する */
border: 3px solid #c8c8c8;
/* ボックスの境界線を実線で指定する */
border-radius: 30px;
/* 角丸を指定する */
padding: 8px 5px;
}
@media (max-width: 767px) {
.label .wpcf7-list-item-label {
width: 140px;
font-size: 16px;
}
}
input[type=radio]:checked + .wpcf7-list-item-label {
border: 3px solid #3393c5;
/* マウス選択時の枠や背景色を指定する */
}
/*******普通っぽい◎のラジオボタン******/
.radio-circle {
font-size: 15px;
position: relative;
padding-left: 25px;
margin-right: 40px;
}
.radio-circle::before {
content: "";
display: block;
border-radius: 50%;
border: 2px solid #c8c8c8;
width: 16px;
height: 16px;
margin-right: 10px;
position: absolute;
top: 53%;
transform: translateY(-50%);
left: 0;
}
input[type=radio]:checked + .radio-circle::after {
content: "";
position: absolute;
top: 53%;
transform: translateY(-50%);
left: 4.5px;
display: block;
border-radius: 50%;
width: 10px;
height: 10px;
background-color: #3393c5;
}
.c-button__radio-title {
display: block;
}
.c-button__radio-wrap {
display: block;
margin-top: 24px;
}
/***********************************************
セレクトボタン
************************************************/
.select-box {
width: 100%;
margin: 30px auto 0;
position: relative;
}
.select-box::before {
width: 0;
height: 0;
font-size: 15px;
position: absolute;
top: 50%;
left: 502px;
transform: translateY(-50%);
pointer-events: none;
z-index: 50;
}
@media (max-width: 767px) {
.select-box::before {
top: 60%;
left: 70vw;
}
}
.select-box__item {
width: 343px;
padding: 21px;
-webkit-appearance: none;
appearance: none;
}
@media (max-width: 767px) {
.select-box__item {
width: 100%;
}
}
.select-box__item::-ms-expand {
display: none;
}
/***********************************************
セレクトボタンここまで
************************************************/
.c-drawer {
position: relative;
display: block;
width: 90%;
margin: 98px auto 100px;
font-weight: 700;
}
@media (max-width: 767px) {
.c-drawer {
margin: 0 auto;
width: 90%;
}
}
.c-drawer__heading {
padding: 67px;
text-align: center;
font-size: 24px;
}
@media (max-width: 767px) {
.c-drawer__heading {
margin: 0;
margin-top: 66px;
padding: 0;
padding-bottom: 45px;
}
}
.c-drawer__box {
background-color: #f8f8f8;
border-radius: 20px;
box-shadow: 2px 2px 4px gray;
}
.c-drawer__button {
background-color: #f8f8f8;
border-radius: 20px;
font-size: 20px;
padding: 25px 6px 25px 60px;
margin-bottom: 10px;
position: relative;
}
@media (max-width: 767px) {
.c-drawer__button {
font-size: 15px;
line-height: 1.5;
padding: 18px 52px 12px 40px;
}
}
.c-drawer__button::before {
content: "Q";
width: 1px;
height: 1px;
color: #00b7a0;
font-size: 30px;
font-weight: 700;
position: absolute;
font-family: "Oswald", "Noto Sans JP", "Helvetica Neue", "Helvetica", "Hiragino Sans", "ヒラギノ角ゴシック", YuGothic, "Yu Gothic", "メイリオ", Meiryo, "Arial", "MS Pゴシック", "MS PGothic", sans-serif;
top: 18px;
left: 25px;
}
@media (max-width: 767px) {
.c-drawer__button::before {
font-size: 20px;
top: 15px;
left: 16px;
}
}
.c-drawer__button::after {
content: "+";
width: 30px;
height: 30px;
background-color: #00b7a0;
color: #fff;
border-radius: 30px;
font-size: 25px;
padding-right: 1px;
vertical-align: middle;
text-align: center;
position: absolute;
top: 13px;
right: 29px;
}
@media (max-width: 767px) {
.c-drawer__button::after {
font-size: 30px;
line-height: 23px;
right: 7px;
}
}
.c-drawer__button + .c-drawer__content {
display: none;
}
.c-drawer__content {
font-size: 16px;
line-height: 1.75;
padding: 8px 20px 8px 50px;
margin: 1px 46px 30px;
background-color: #f8f8f8;
}
@media (max-width: 767px) {
.c-drawer__content {
margin: 5px 0px 12px 4px;
font-size: 14px;
}
}
.active {
font-weight: 900;
}
.active::after {
content: "ー";
width: 30px;
height: 30px;
font-size: 20px;
line-height: 28px;
padding-right: 1px;
background-color: #00b7a0;
color: #fff;
border-radius: 30px;
vertical-align: middle;
text-align: center;
position: absolute;
top: 13px;
right: 29px;
}
@media (max-width: 767px) {
.active::after {
top: 50%;
transform: translateY(-50%);
right: 8px;
font-size: 20px;
}
}
.active + .c-drawer__content {
display: block;
position: relative;
}
.active + .c-drawer__content::before {
width: 90%;
height: 1px;
background-color: gray;
position: absolute;
top: 0;
left: 45%;
transform: translateX(-50%);
}
/***********************************************
hoverで少し大きくなって影がつくボタン
************************************************/
.c-hover {
transition: all 0.2s linear;
}
.c-hover:hover {
transform: scale(1.1, 1.1);
box-shadow: 4px 3px 6px 0px rgba(0, 0, 0, 0.13);
}
/***********************************************
ボタンが3秒ごとに揺れる
************************************************/
.c-swing {
margin-top: 10px;
margin-left: 20px;
animation-name: c-swing;
animation-duration: 5s;
animation-delay: 1s;
animation-iteration-count: infinite;
}
@-webkit-keyframes c-swing {
0% {
-webkit-transform: rotate(0deg);
}
55% {
-webkit-transform: rotate(0deg);
}
60% {
-webkit-transform: rotate(0deg);
}
65% {
-webkit-transform: rotate(0deg);
}
70% {
-webkit-transform: rotate(-1deg);
}
75% {
-webkit-transform: rotate(2deg);
}
80% {
-webkit-transform: rotate(-1deg);
}
85% {
-webkit-transform: rotate(1deg);
}
90% {
-webkit-transform: rotate(0deg);
}
95% {
-webkit-transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(0deg);
}
}
/*====== 9-1-1 縦線が動いてスクロールを促す =======*/
/*スクロールダウン全体の場所*/
.scrolldown1 {
/*描画位置※位置は適宜調整してください*/
position: absolute;
left: 50%;
transform: translateX(-50%);
top: -35px;
/*全体の高さ*/
height: 50px;
}
/*Scrollテキストの描写*/
.scrolldown1 span {
/*描画位置*/
position: absolute;
left: -35px;
top: -15px;
/*テキストの形状*/
color: #eee;
width: 70px;
font-size: 20px;
font-weight: 400;
}
@media (max-width: 767px) {
.scrolldown1 span {
font-size: 12px;
left: -50%;
transform: translateX(-50%);
top: 0px;
}
}
/* 線の描写 */
.scrolldown1::after {
content: "";
/*描画位置*/
position: absolute;
top: 0;
/*線の形状*/
width: 3px;
height: 30px;
background: #c3107e;
/*線の動き1.4秒かけて動く。永遠にループ*/
animation: pathmove 1.4s ease-in-out infinite;
opacity: 0;
}
@media (max-width: 767px) {
.scrolldown1::after {
width: 1px;
height: 15px;
}
}
/*高さ・位置・透過が変化して線が上から下に動く*/
@keyframes pathmove {
0% {
height: 0;
top: 10px;
opacity: 0;
}
30% {
height: 30px;
opacity: 1;
}
100% {
height: 0;
top: 55px;
opacity: 0;
}
}
/***********************************************
ワードプレス contactform7のチェックボックス
************************************************/
/**************************************************************************************************************
チェックボックス チェックボックス チェックボックス
************************************************/
.c-wpcf7__checkbox .wpcf7-form-control-wrap {
display: block;
}
.c-wpcf7__checkbox span.wpcf7-list-item {
margin: 0 30px 0 0;
/* 項目右側の余白設定と、デフォルトの左側の余白を打ち消す */
position: relative;
}
.c-wpcf7__checkbox .wpcf7-list-item-label {
cursor: pointer;
/* labelにhoverした時にカーソルを表示させる */
font-size: 16px;
/* 項目のフォントサイズ */
}
.c-wpcf7__checkbox input[type=checkbox] {
opacity: 0;
/* デフォルトのチェックボックスを見えなくする */
position: absolute;
}
.c-wpcf7__checkbox .accept-wrap {
width: 290px;
height: 20px;
margin: 0 auto;
}
.c-wpcf7__checkbox .wpcf7-list-item-label {
display: inline;
position: relative;
text-align: center;
font-size: 18px;
padding: 0 10px;
}
@media (max-width: 767px) {
.c-wpcf7__checkbox .wpcf7-list-item-label {
font-size: 16px;
}
}
.c-wpcf7__checkbox .wpcf7-list-item-label a {
border-bottom: 1px solid #1A1A1A;
}
.c-wpcf7__checkbox .wpcf7-list-item-label::before {
position: absolute;
top: 3px;
/* 上からの位置 */
left: -24px;
height: 22px;
/* 大きさ */
width: 22px;
/* 大きさ */
border: solid 1px #d9d9d9;
/* 線 */
border-radius: 0px;
box-sizing: border-box;
background: #fff;
background-color: #fafafa;
transition: all 0.2s linear 0s;
}
.c-wpcf7__checkbox input[type=checkbox]:checked + .wpcf7-list-item-label::after {
/* チェックアイコン */
content: "";
position: absolute;
left: -16px;
/* チェックの位置 */
top: 3px;
/* チェックの位置 */
width: 5px;
/* チェックの大きさ */
height: 9px;
/* チェックの大きさ */
border-right: solid 2px #ffffff;
border-bottom: solid 2px #ffffff;
transform: rotate(45deg);
opacity: 1;
/* 透明にしておく */
}
.c-wpcf7__checkbox input[type=checkbox]:checked + .wpcf7-list-item-label::before {
/* チェックしたボックスの背景色を設定 */
background-color: #3393c5;
}
/***********************************************
ここまで チェックボックス チェックボックス
**********************************************/
/***********************************************
ラジオボタン
************************************************/
input[type=radio] {
display: none;
/* ラジオボタンを非表示にする */
}
.label .wpcf7-list-item-label {
display: block;
/* ブロックレベル要素化する */
float: left;
/* 要素の左寄せ・回り込を指定する */
margin: 5px;
/* ボックス外側の余白を指定する */
width: 251px;
/* ボックスの横幅を指定する */
height: 65px;
/* ボックスの高さを指定する */
padding-left: 5px;
/* ボックス内左側の余白を指定する */
padding-right: 5px;
/* ボックス内御右側の余白を指定する */
color: #000;
/* フォントの色を指定 */
font-size: 20px;
text-align: center;
/* テキストのセンタリングを指定する */
line-height: 45px;
/* 行の高さを指定する */
cursor: pointer;
/* マウスカーソルの形(リンクカーソル)を指定する */
border: 3px solid #c8c8c8;
/* ボックスの境界線を実線で指定する */
border-radius: 30px;
/* 角丸を指定する */
padding: 8px 5px;
}
@media (max-width: 767px) {
.label .wpcf7-list-item-label {
width: 140px;
font-size: 16px;
}
}
input[type=radio]:checked + .wpcf7-list-item-label {
border: 3px solid #3393c5;
/* マウス選択時の枠や背景色を指定する */
}
/***************************プライバシーポリシーに同意します*****************/
.wpcf7-form-control-wrap {
display: block;
}
span.wpcf7-list-item {
margin: 0 30px 0 0;
/* 項目右側の余白設定と、デフォルトの左側の余白を打ち消す */
position: relative;
}
.wpcf7-list-item-label {
cursor: pointer;
/* labelにhoverした時にカーソルを表示させる */
font-size: 16px;
/* 項目のフォントサイズ */
}
input[type=checkbox] {
opacity: 0;
/* デフォルトのチェックボックスを見えなくする */
position: absolute;
}
.accept-wrap {
width: 290px;
height: 20px;
margin: 0 auto;
}
.wpcf7-list-item-label {
display: inline;
position: relative;
text-align: center;
font-size: 14px;
padding: 0 10px;
}
.wpcf7-list-item-label a {
border-bottom: 1px solid #1A1A1A;
}
.wpcf7-list-item-label::before {
/* チェックボックスのデザイン */
background-color: #fff;
border: 1px solid #1A1A1A;
content: "";
display: inline-block;
height: 25px;
width: 25px;
margin-right: 10px;
top: -1px;
vertical-align: middle;
}
input[type=checkbox]:checked + .wpcf7-list-item-label::after {
/* チェックアイコン */
border-bottom: 4px solid #1a1a1a;
border-left: 4px solid #1a1a1a;
content: "";
display: block;
height: 16.8px;
left: 10px;
margin-top: -1.3em;
opacity: 1;
position: absolute;
top: 50%;
transform: translateY(-50%) rotate(-45deg);
width: 28px;
transition: opacity 0.3s ease 0s;
}
input[type=checkbox]:checked + .wpcf7-list-item-label::before {
/* チェックしたボックスの背景色を設定 */
background-color: #fff;
}
input:invalid {
border: solid 1px red;
}
/****************** *************************プライバシーポリシーに同意します*******************************************/(準備)画像の書き出し、圧縮
名前はl-〇〇、p-〇〇などFLOCSSに従った名前にする。
①テンプレートに共通パーツ(表、見出し、CTAボタン)をまとめサイトからコピー
【テキストは】SCSSのbodyにfontsize:20;, line-height:1.5;をひとまず入れておけば作りやすい。
【ヘッダー、フォームは】パーツサイトや、いままで自分が作ったところからコピー
矢印の向きが変わるレスポンシブもストックあると良い。
背景がうまくいかなくて困ったときはこれ。
パーツまとめサイト

②SCSSにクラス名をすべて書き出す。
クラス名にどうしても悩む人にお勧めサイトこちらです。
SPレスポンシブ対応
①mv画像作成1H
②CTA画像作成0.5H
③文字サイズ調整1H
(最終)<head>タグ整え
①favicon作り
②title/description/OGP/<img>のalt
③スマホ実機で問題ないかチェック
テンプレート、パーツの使い方を学習しました。
これで検索時間が1日3分×30日=1.5時間の悩み時間が節約できました。えらい!
これからも簡単なコツで解決できるjQueryの勉強法について発信していきますので、ぜひフォローしてみてください。
この記事を書いた人
- aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
最新の投稿

aimeiです。一日中、生活必須時間以外はコーディングしています。SEO対策も大好物です。
タグ